Table of contents
- Different Form inputs
- a)- input type text
- b)- input type password
- c)- input type checkbox
- d)- input type radio
- e)- input type email
- f)- input type file
- g)- input type color
- h)- input type date
- i)- input type month
- j)- input type week
- k)- input type url
- l)- input type time
- m)- input type tel
- n)- input type range
- o)- input type search
- p)- input type reset
- q)- input type submit
- r)- input type image
- Conclusion
Form inputs are used to collect data from users. They include text boxes, checkboxes, radio buttons, file upload fields, password inputs, date pickers, and so much more. Learn how they work and what each element does.
To know more how to create a form from scratch check my tutorial: Make forms with HTML.
In this article we’ll take a look at the different inputs that a form can have.
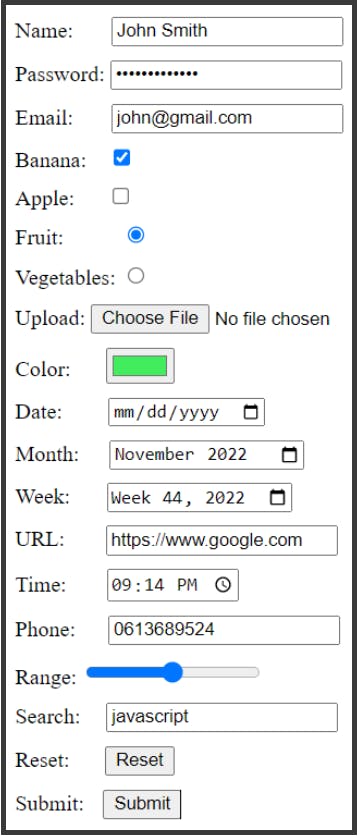
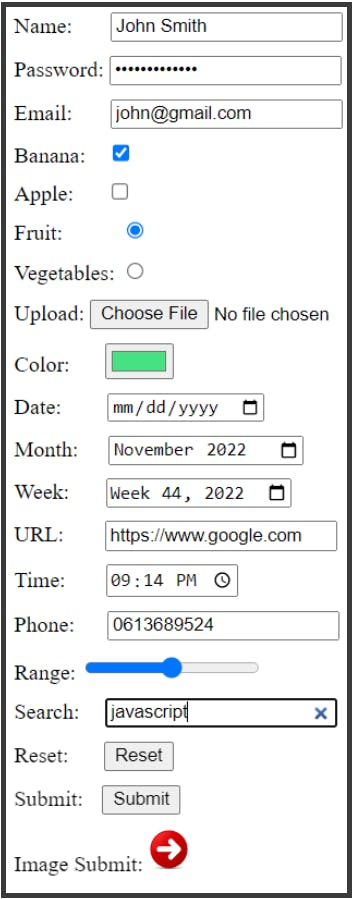
Different Form inputs
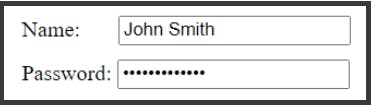
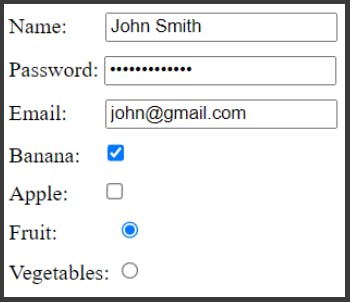
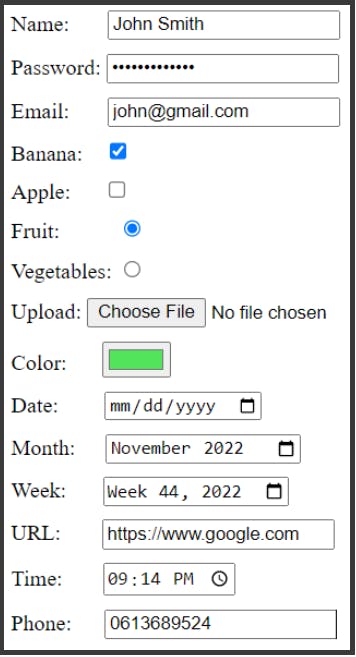
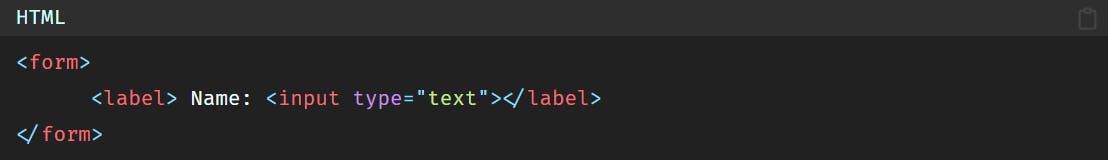
a)- input type text
The input type text defines a text input that the user should enter.

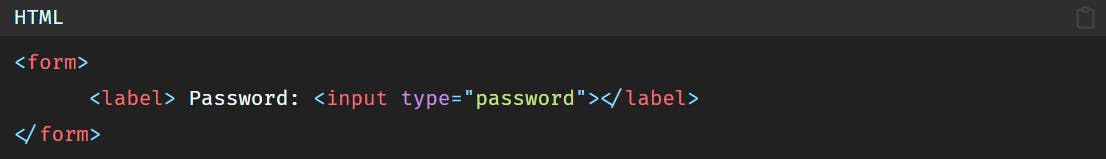
b)- input type password
the input type password allows to the user to enter their password.

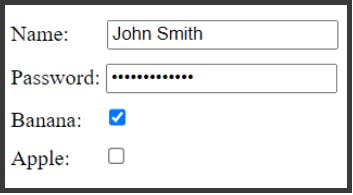
c)- input type checkbox
input type checkbox creates checkboxes in case if there are multiple choices to offer to the user.

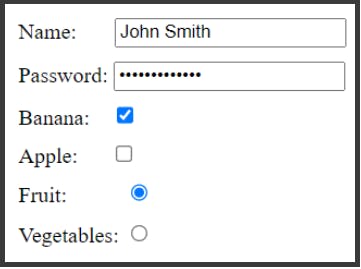
d)- input type radio
Similar to input type checkbox, input type radio creates radio buttons in case if there are multiple choices to offer to the user.

e)- input type email
input type email is used for input fields that should contain email. If the input containes other thing than an email the form will not be submitted.

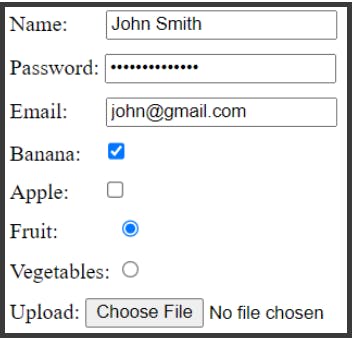
f)- input type file
input type file allows the user to upload documents and images.

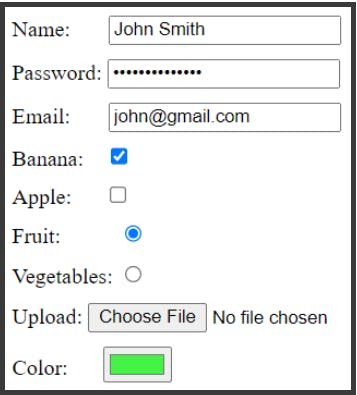
g)- input type color
input type color is used to choose a color.

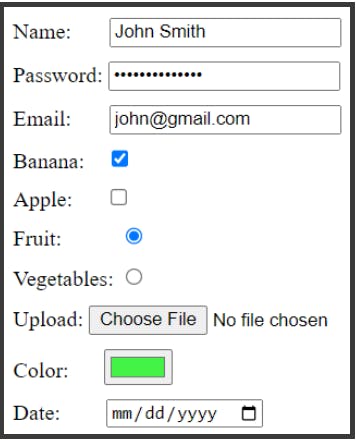
h)- input type date
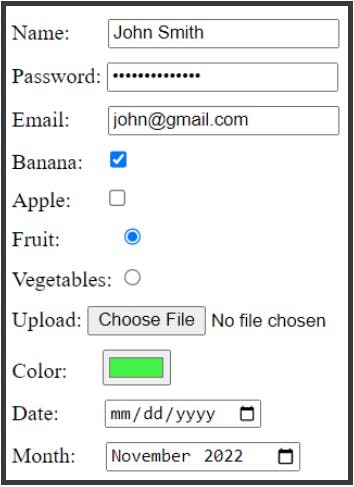
input type date is used toselect a date.

i)- input type month
input type month allows the user to select a month and a year.

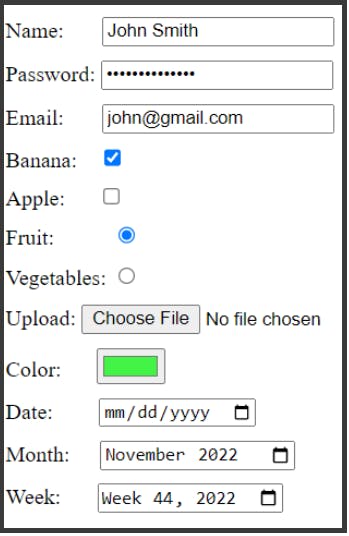
j)- input type week
week input allows the user to select a week and a year.

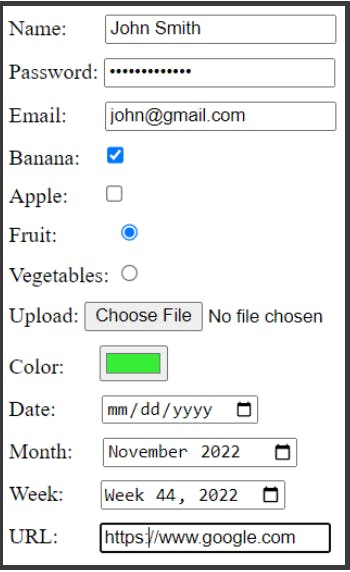
k)- input type url
input type url is used to add a URL.

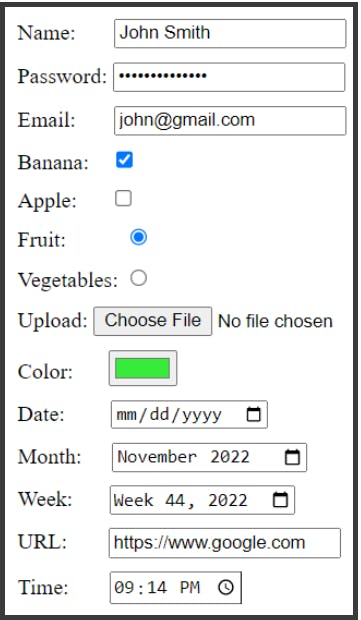
l)- input type time
time input allows the user to choose a time, either AM or PM.

m)- input type tel
input type tel is used to add a phone number.

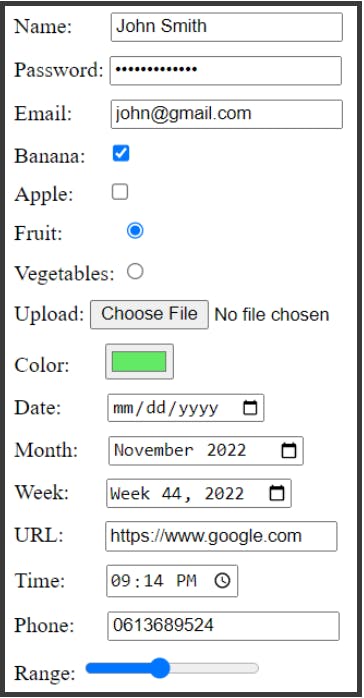
n)- input type range
range input allows the user to choose a number between 0 and 100.

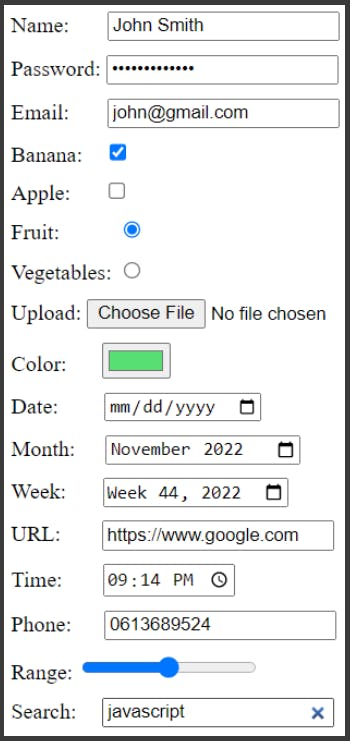
o)- input type search
search input acts like a search bar.

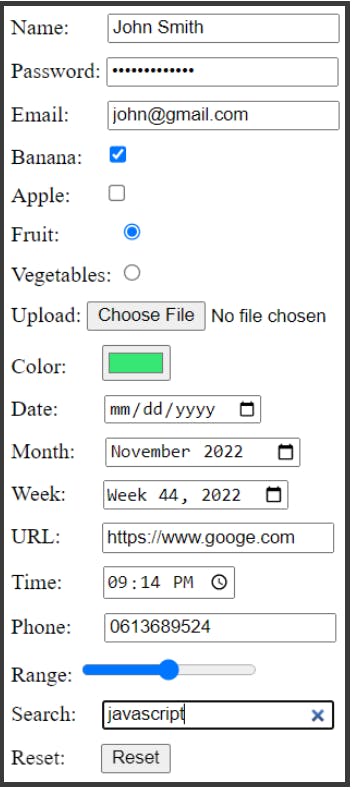
p)- input type reset
reset input will create a reset button that, when clicked, will refresh the form values. So no need to refresh the browser to reset the form values.

q)- input type submit
A submit input will create a button that, when clicked, submits the form to the server.

r)- input type image
image input creates an image as a submit button.

Conclusion
In conclusion, forms allow users to submit information about themselves to websites. They’re also used by search engines to index sites and understand their structure.
You should now know the different inputs that you can use with a Form.