Understanding JavaScript Objects: From Basic Concepts to Practical Usage
1)- What is an object in JavaScript?
In JavaScript, objects are a fundamental data structure that represent collections of data.
In the real world, there are many objects that have many properties and behaviors like pen, pencil, car, knife, fork.... Same thing in JavaScript, objects have a number of properties and methods that allow them to be manipulated and queried.
JavaScript objects can be created from any type of data, including arrays and strings.
2)- How do you create and use objects in JavaScript?
In JavaScript, there are few ways to create objects. Let's have a look at each one of them:
a)- Object Literal
Object literal is the simplest method used to declare and create a JavaScript object.
Let’s say we want to create a Car object.
As we know, the car has some properties. It has doors, color, brand, speed…
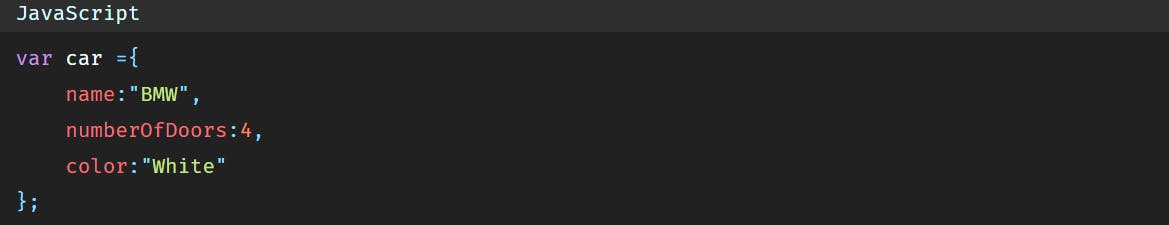
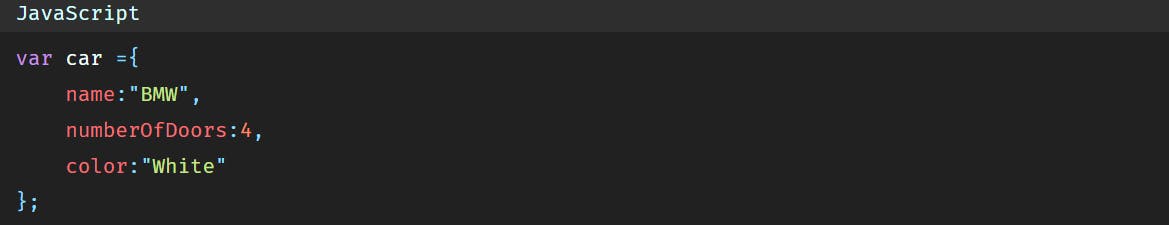
So we will declare a Car object that has these properties like this:
The “name”, “numberOfDoors” and “color” are called properties.
“BMW”, “4” and “White” are called the values of the properties.
So in the object literal method we always define the properties and their values.
We can also declare and create an empty object like this:

b)- Using the new keyword
Another way to create a JavaScript object is to use the new keyword with the constructor Object.
The code will be:

We will also see later on how to add properties to the object.
c)- Using Object.create() method
This method of creating an object comes in very handy when we want to create an object from another existing object.
The Object.create() method takes 2 parameters:
The first parameter is a mandatory object. It is the one that we will create our object from.
The second parameter is an optional object which contains the properties to be added to the new object.
Let’s say that we have a company, and the company name is "Purpose".
The company object will be:

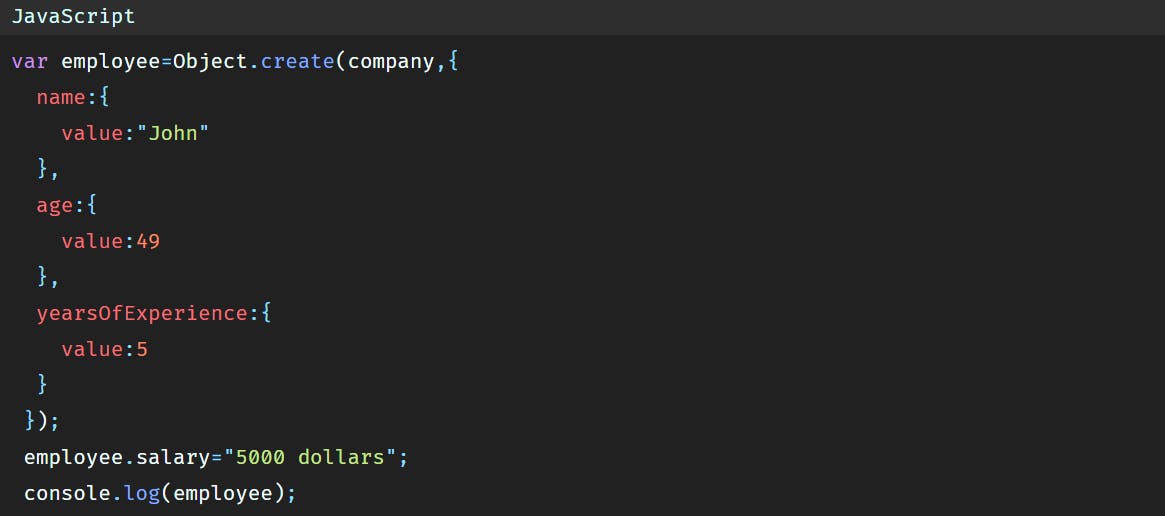
So the code will be: So now as we created the "employee" object from the "company" object, that means that the "employee" object will have access to all properties of "company" object.
In other words, if we want to know the name of the company of the employee, all we have to do is to access this name this way: In the browser we have:
d)- Object constructor function
Another way to create an object is to use the object constructor function method.
What is an object constructor function? It is simply a simple function that gives the template of a parent object, or the original object that we will use to create our derivative objects.
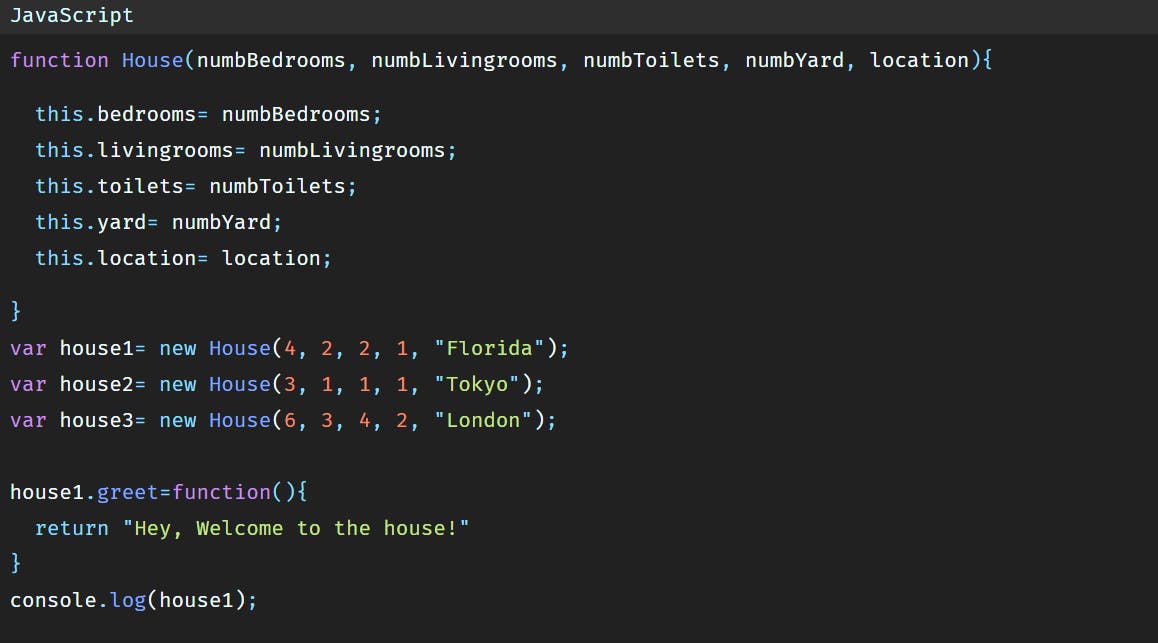
For example, let's say that we want to create many houses objects.
We have one house that has 4 bedrooms, 2 living room, 2 toilets ,1 yard and is located in Florida. Another house that has 3 bedrooms, one living room, 1 toilet, 1 yard and is located in Tokyo. Another house that has 6 bedrooms, 3 living rooms, 4 toilets , 2 yards and is located in London and so on...
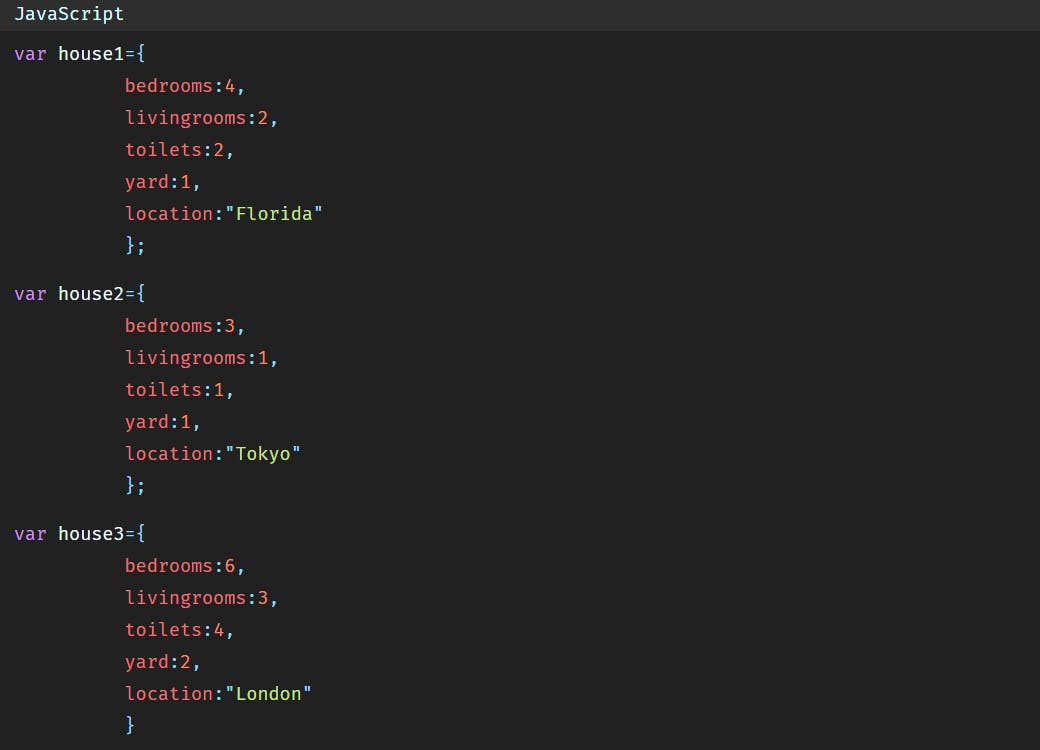
So instead of creating 3 separate objects for the 3 houses like this:

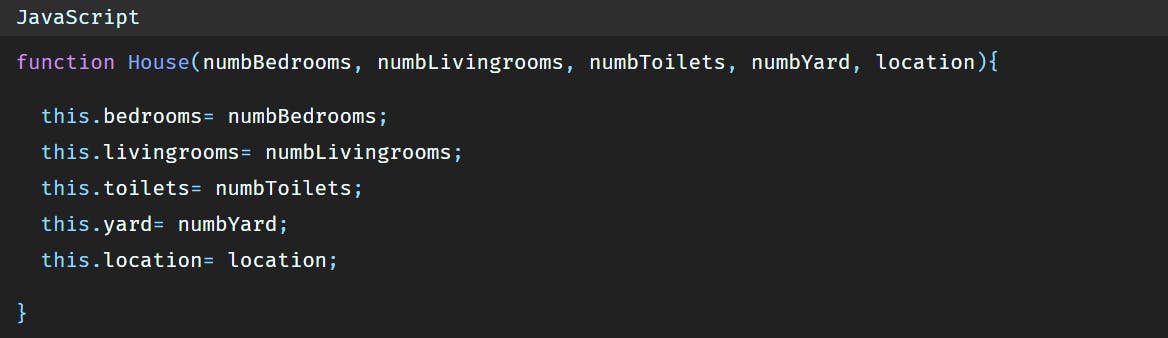
So to create this template we will use the object constructor function like this:

Once we create a function constructor object, we add all the properties inside the function.
In the below section, we'll see how to add and access JavaScript objects properties and methods. So stay tuned. 😉
But for the moment, let's suppose that we have all the properties inside the function, how can we create an object for every house?
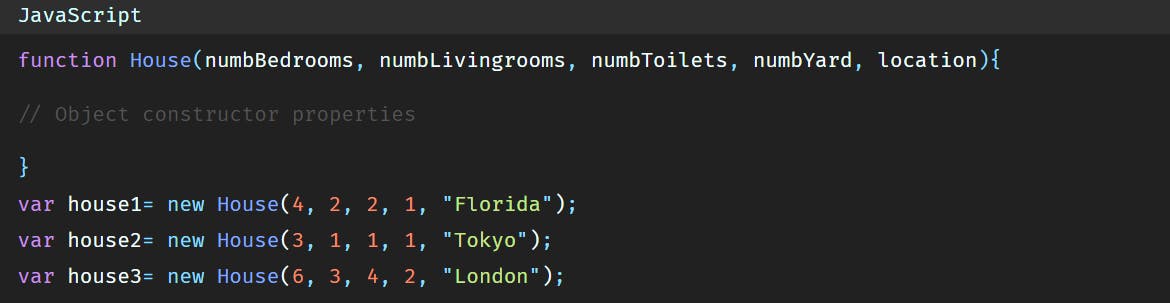
To create an object for every house all we have to do is to call the function constructor object using the keyword new.

The House constructor object is a function that takes in as parameters the values of the object properties.
3)- What are the properties and methods of an object?
You can look at the properties of an object as its description, and a method as an action or a function that the object can perform.
a)- Object Literal
1)- Properties
We've seen how to create an object with the Object literal method.

So to add properties with this method it is simple. The syntax is to add the name of the property you want to add, then add colon, and then the value.
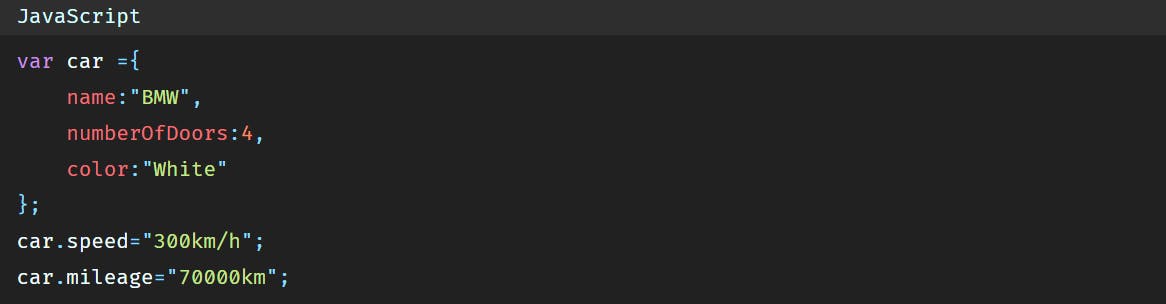
Let's say that later on in your code, for whatever reason, you want to add more properties to the car object. For example you want to add the speed and the mileage properties.
To do that all you have to do is to add the following code:

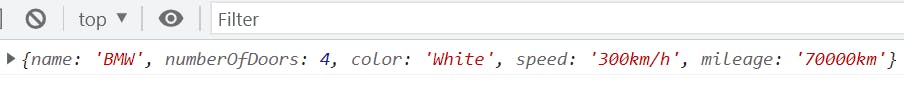
If you display the "car" object in the browser's console you'll have:

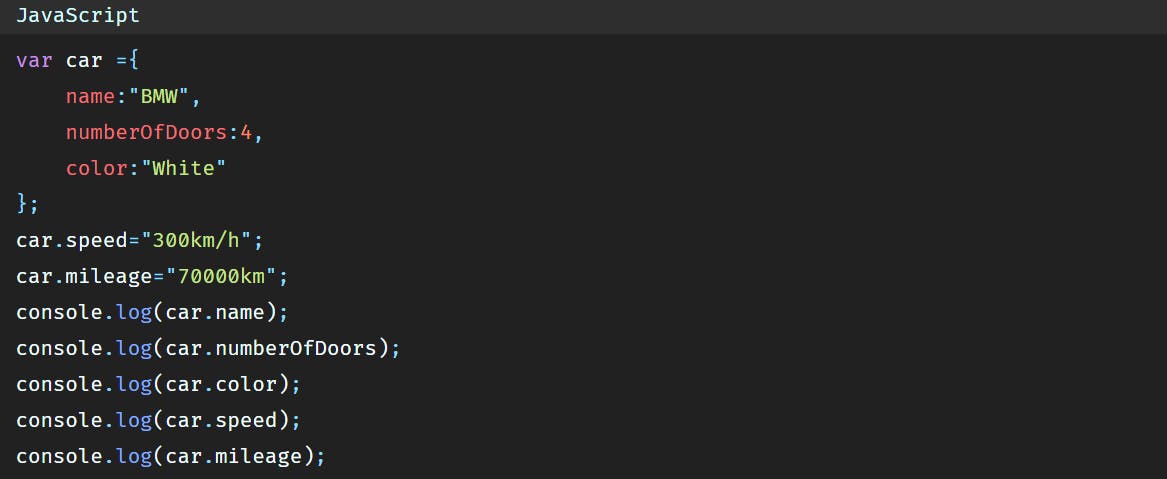
To access the properties of the object, same syntax is used. Always write the name of the object, followed by a dot, followed by the name of the property
So if we want to display the name of the car, or the number of the doors it has or the color...we'll add the following code:

2)- Methods
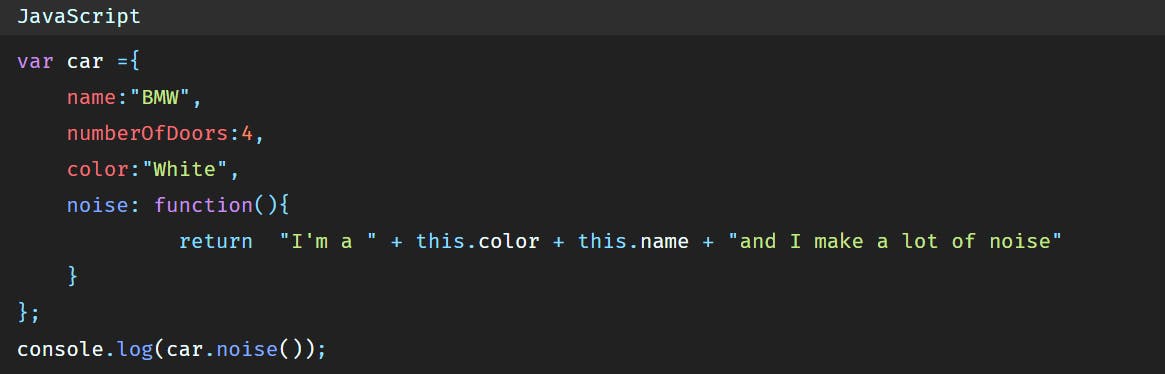
Now let's say that this car makes a lot of noise, and we want it whenever it makes noise to say: "I'm a white BMW and I make a lot of noise".
To do that we'll add a method to the object which will be a simple function.
So we'll declare our object like this:


So instead of writing car.color or car.name, as we still inside the object and we want to call the object from the inside, we used this. If we were outside the object, we would have used and called the object by its name which is "car" like we did when we added speed and mileage properties from the outside of the object.
b)- With the new keyword
1)- Properties
As we have seen we can also create an object using the new keyword with the Object constructor.
Now if we want to add some properties to the empty object we'll follow the same syntax as per the Object literal method.
Meaning we add the name of the property, followed by a colon: followed by the value of the property.
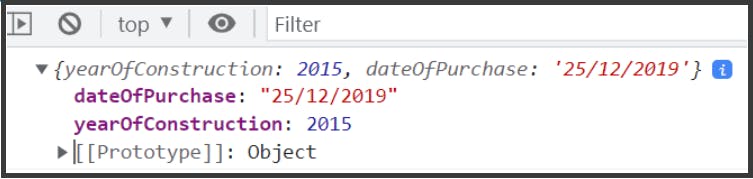
Let's say we want to add year of construction and the date of purchase properties. So the code will be:


2)- Methods
To add a method to the object in this case we'll follow the same syntax for adding properties.
So the code will be:

c)- Using Object.create() method
1)- Properties
To add a property when using object.create() method we can follow the same syntax as we did before.
Let's say that for the example we want to add the employee's salary as a property. So the code will be:

2)- Methods
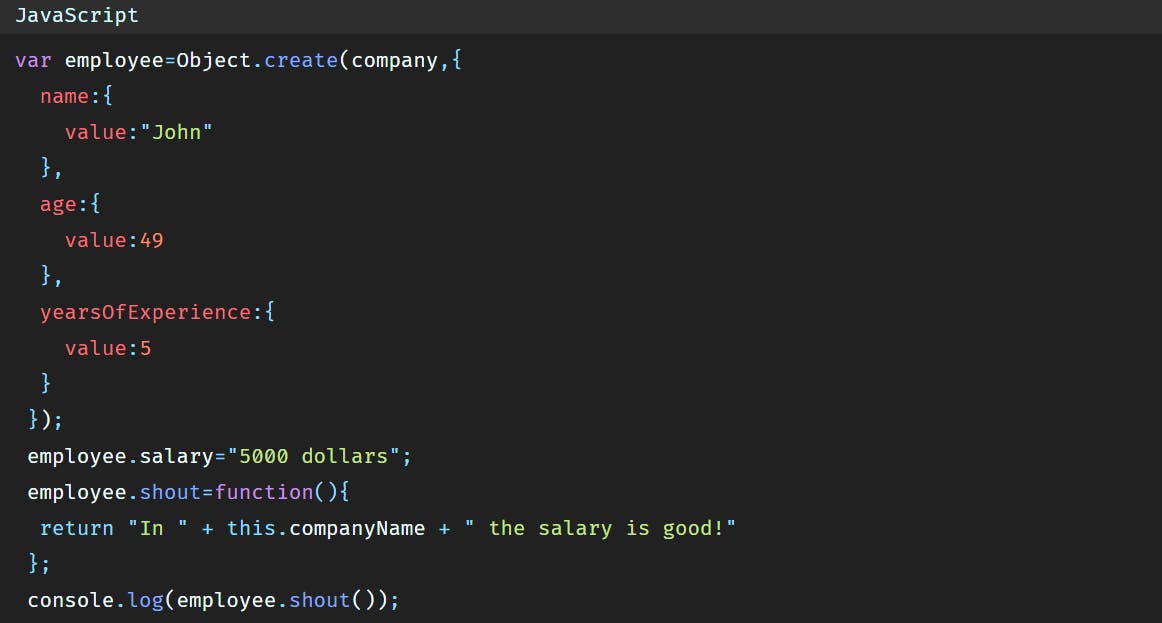
Same thing, to add a method to our employee object all we have to do is to use the dot notation as for properties.

d)- Object constructor function
1)- properties
In our previous example we said that the Object constructor function allows us to create a general template that we can use to create our objects.
And we said that we have 3 houses, each one with its own properties (bedrooms, living rooms...).
In the template that we will create we will say that our objects, which are our houses, in general, they will have these properties (bedrooms, living rooms, toilets...).
So to do that we'll add the following code:

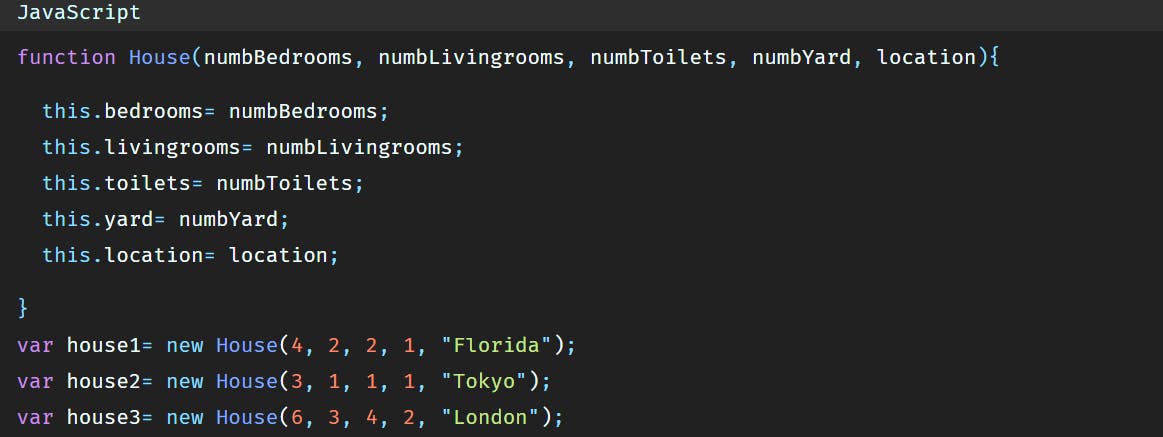
So now we can create our objects like explained previously:

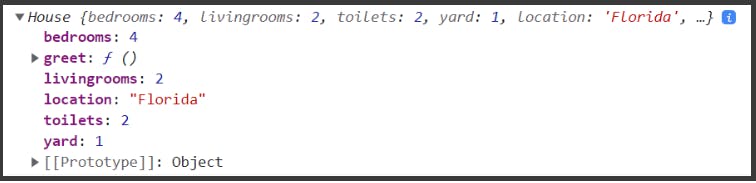
When the constructor does that what we'll have after that is : this.bedroom=4, this.livingrooms=2, this.toilets=2, this.yard=1... for the first object. So we have our house1 object initialized with its entire properties.
And the keyword this here refers to House.
2)- Methods
In this example the House constructor does not have any methods, we added the properties only, but no methods.
But what about if we want our house1 object or house2 or house3 to have a method?
Well, we can add methods to our objects without any problem. The way we'll do it is with the dot notation as always.
Let's say that we want to add a method which is a function that will say: "Hey, welcome to the house!".
So the code will be:


4)- Conclusion
JavaScript Objects are kings of this language. Knowing how to use them is a crucial step in a webdeveloper journey.
In this tutorial we have seen what an object means and how to add and access objects properties and methods.
Hope this tutorial was useful.