Object constructor functions: How does a constructor in javascript work?
Table of contents
JavaScript object constructors allow us to build objects dynamically. They provide a convenient alternative to creating objects manually. They also provide a convenient way to initialize variables when creating objects.
In this article we’ll see how to create an object using JavaScript object constructor method, we’ll see also when exactly we can use this method to create objects.
To see the other methods to use to create an object check my tutorial: Understanding Javascript Objects.
1)- How to create an object using JavaScript object constructor method?
As in real life, an object has many properties.
If we take as an example a car, a car have properties such as color, weight, number of seats, speed, mileage, year of construction….
Same thing if we take a pen. A pen can have as properties color, price, ink….
In short, you can look at the properties as the things that describe the object.
On the other hand, there are methods.
The methods is what the object can do.
For example for the car, it can drive, it can stop, it can crash….
Same thing for the pen, it can write, it can break, it can dry…
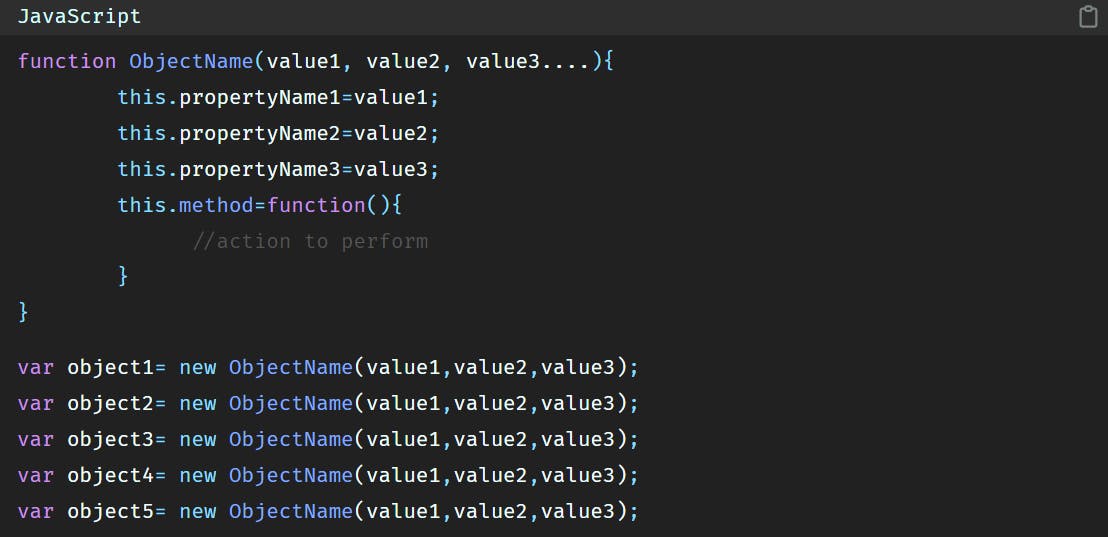
So to create an object using the JavaScript constructor method the syntax will be:

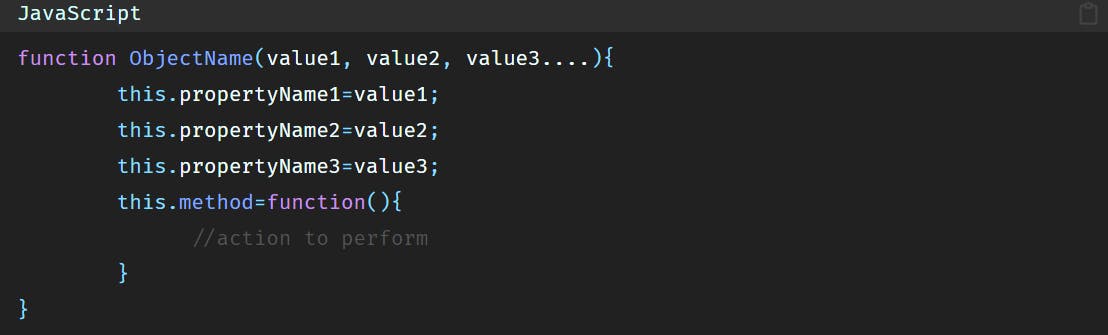
a)- Part 1 of the code:
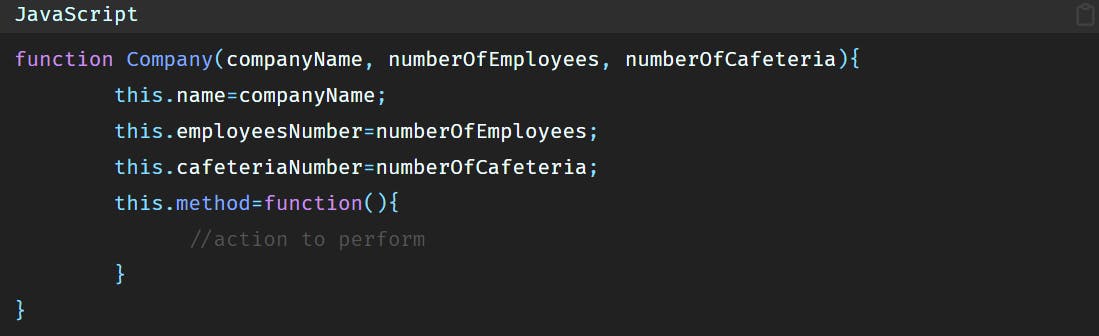
The first part of the code is this one:

Let’s say that we want to create many objects. For example 10 companies.
We know that all companies will have some properties in common. They will all have a name, they will all have employees, they will all have salaries, they will all have a cafeteria and so on….
So instead of creating each company apart, we will create a general or original object that will serve as a template for these companies.
This general object will have the common properties that all companies have. And this general object’s name is the constructor object.
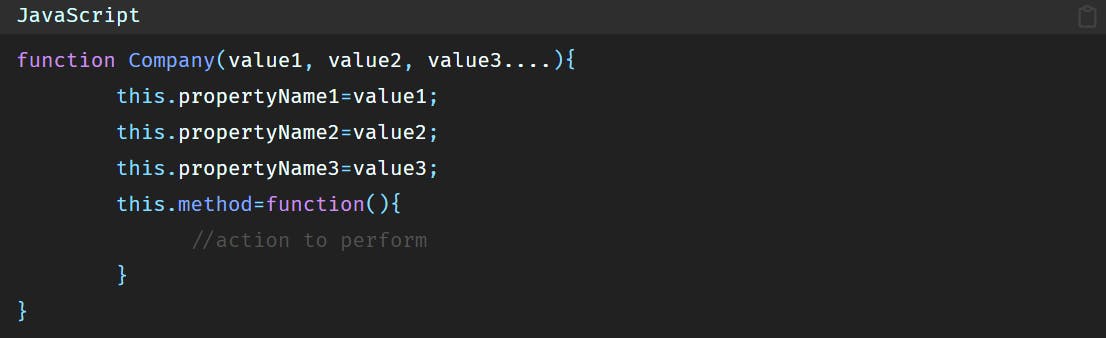
If we have to name the constructor object “Company“, then the code will be:

But what do these arguments represent?
The arguments represent the values that we’re going to associate to the properties of the “Company” constructor object.
For example if the name is one of the company properties, then we’ll have to give a name to this company.
Same thing for employees, if the company has employees, we’ll have to say how many employees the company has.
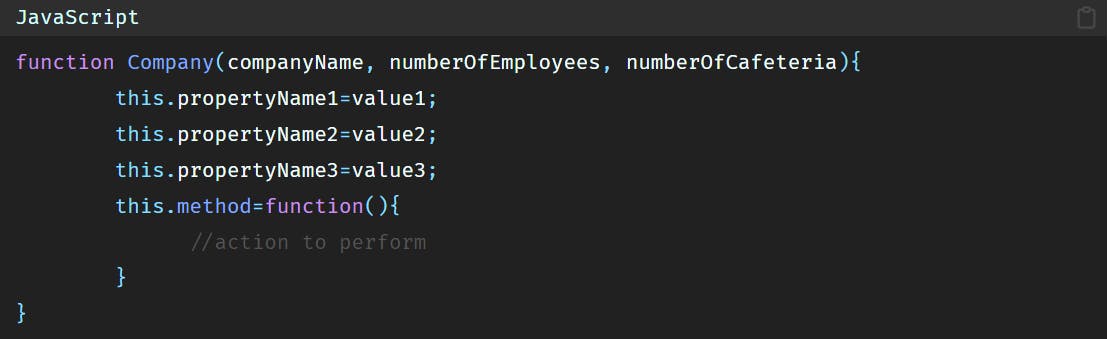
As we don’t want the values to be static but dynamic, we will give a name to each value. So the constructor properties will be:

We said that the company has a name, employeesNumber and cafeteriaNumber as properties. So we’ll name our properties this way. You can give the properties any name you want.
The code becomes:

But wait, what does the keyword “this” mean?
What does the keyword “this” mean?
In this particular case, and when used with objects, this keyword refers to the object itself.
In other words, and simply, instead of this.name or this.employeesNumber you can see it as Company.name or Company.employeesNumber, which reminds us of the object literal notation.
So this replaces Company.
Now that we got this out of the way there is one last thing about the function constructor object and that is the constructor object function can have methods.
In other words, the object constructor function can have some functions that it will execute. And these functions are called methods.
Let’s go crazy and imagine that the Company talks, and whenever it pays the employees it says: “Yay! I finally paid my 5 employees” or
“Yay! I finally paid my 7 employees” or “Yay! I finally paid my 123 employees”, depending on the number of employees.
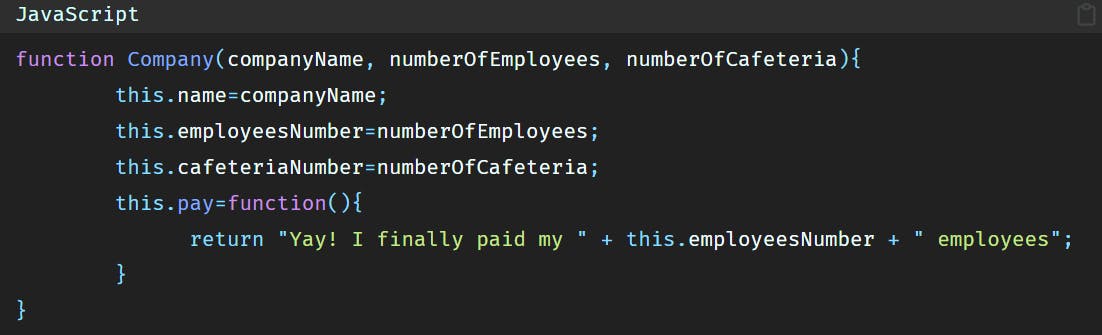
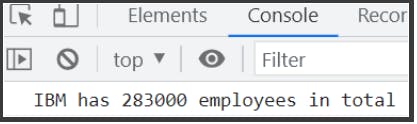
Let’s name the method “pay”, so the code becomes:
b)- Part 2 of the code
Now that our template is ready, it is time we create our 10 companies from it.
We said that the properties our 10 companies have are those our template has.
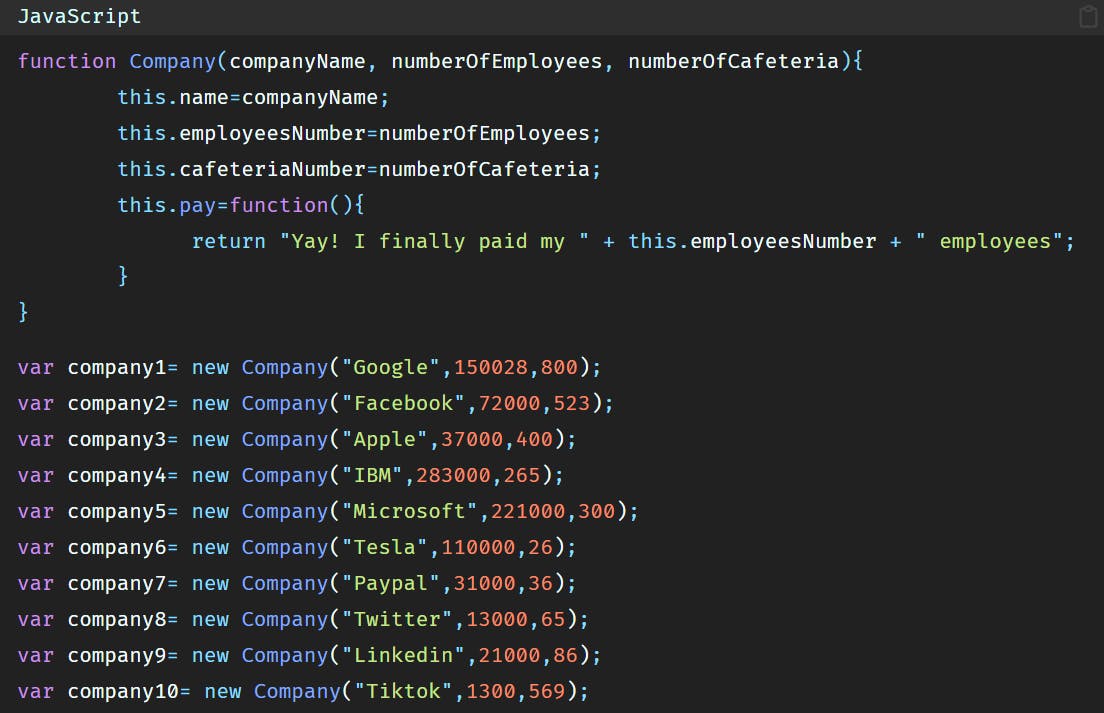
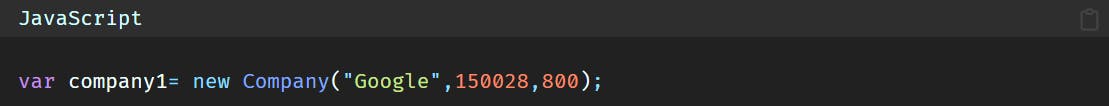
So to create a company, let’s call it “company1“, the code will be:

What does the keyword “new” mean?
The keyword ‘new‘ simply means that you want to instantiate (create) a new object. So when you write: new Company() that simply means you want to create a new object using the “Company” object constructor. Which means using the template “Company“. So you call the object constructor function (as it is a function) using the keyword “new“.
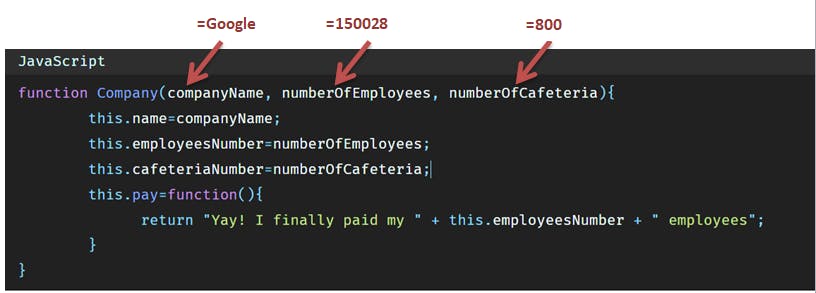
Our object constructor “Company” accepts 3 arguments: companyName, numberOfEmployees and numberOfCafeteria.
So for the “company1” to have its own properties we have to replace these arguments with the real values of the “company1“.
Here “company1” has a name of Google, and a number of employees of 150028 and a number of cafeterias of 800, so we replaced the arguments of the constructor object with these values.
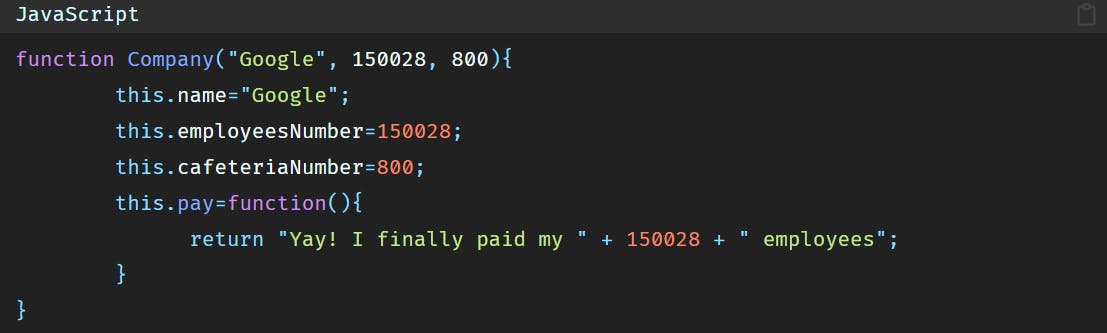
Behind the scenes this works as follow:
As we called the function constructor object “Company“, The arguments companyName, numberOfEmployees and numberOfCafeteria will be replaced with the values “Google”, “150028”, “800” like this:


Now if we want to create the remaining 9 companies all we have to do is to call the object constructor function “Company” and pass it some values.
2)- How to access objects properties and methods?
To access an object property or an object method, it is very simple. All you have to do is to use the dot notation.
Meaning the following syntax: objectName.property or objectName.method().
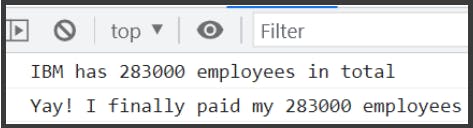
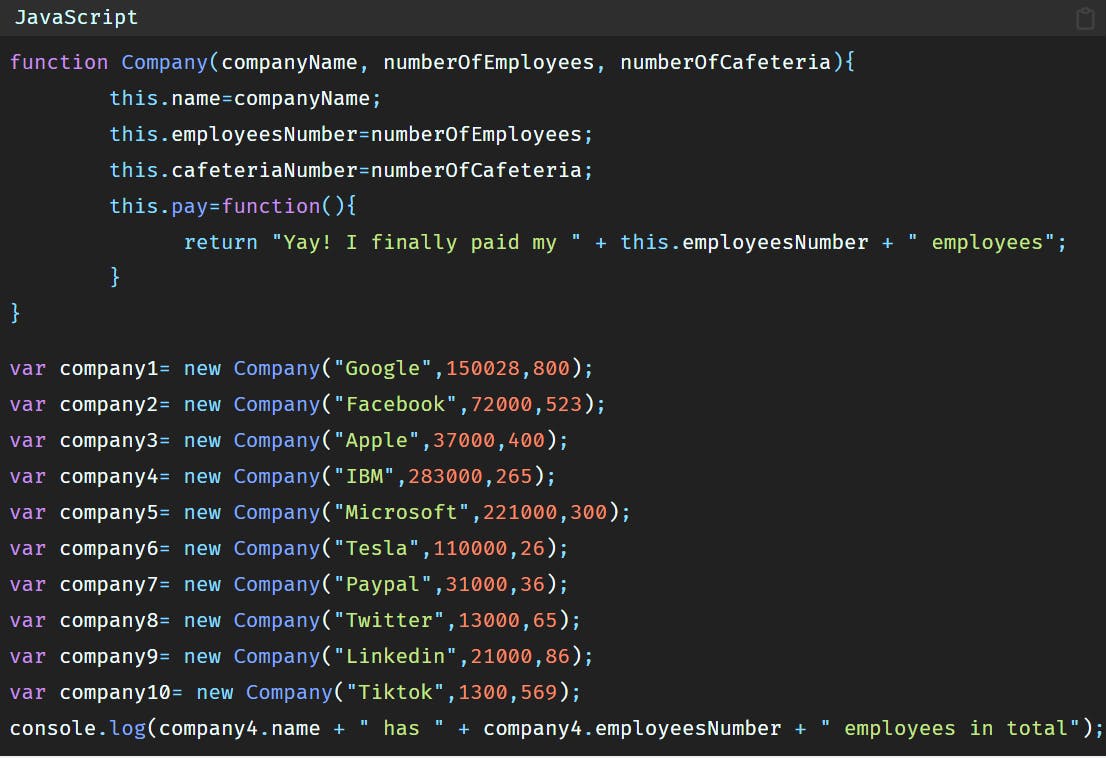
Let’s say that we want to display the number of employees of IBM as well as the name of the company.
So the code will be:



3)- How to add properties and methods to an object?
Sometimes we want to add properties and methods to an object, that are specific to that particular object.
Let’s say here that although we created common properties to all the companies, we want to add a property that is specific to Tesla company and that does not exist in other companies, which is the type of car.
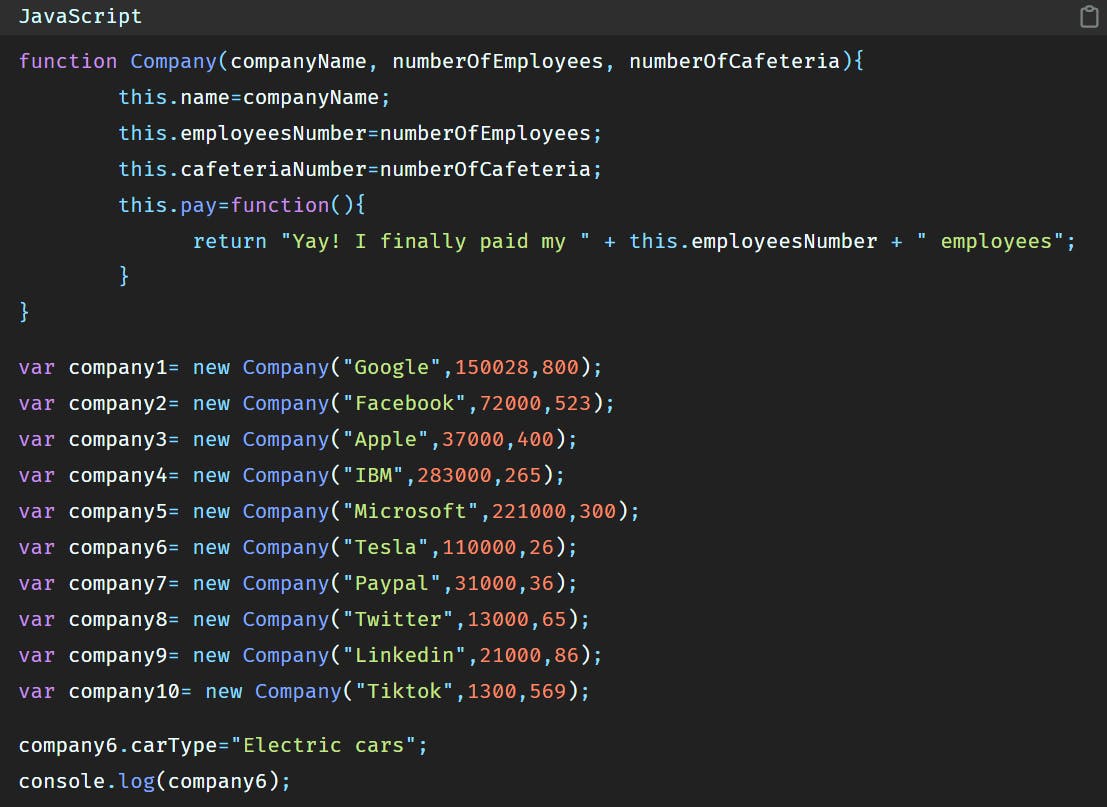
so to add a property to this company the code will be:

We added a property, its name is carType, and we gave it a value, which is Electrical cars.
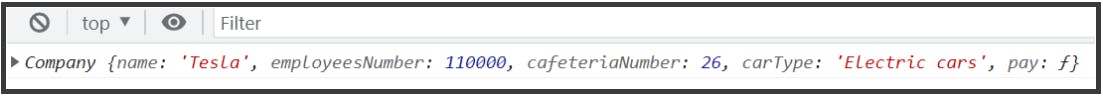
Now if we display this in the browser we’ll have:

4)- Conclusion
Javascript has become very popular over the years because of its simplicity and ease of use. The language itself is quite simple and easy to master. However, sometimes it gets confusing when dealing with objects.
In this tutorial we’ve seen what an object constructor is and how to create it. The constructor function is a special method that allows you to define properties and methods on a newly created object. In other words, it lets you customize the behavior of a particular object at runtime.