CSS has become one of the most important aspects of web design. Displaying elements in the web browser is one of the basics that every front-end programmer must know.
There are 3 types of CSS display properties that characterize every HTML element: inline, block and inline-block properties. So which one to choose and why?
This article explains the differences between these three methods and gives examples of each.
1)-Block element
A block element, as the name indicates, is an element that occupies all the block, or in other words, all the space.
As a block element takes all the place, it does not accept any other element next to it.
As an example is better than words, let’s take an example of a simple paragraph.

Let’s see the behavior of a block element.
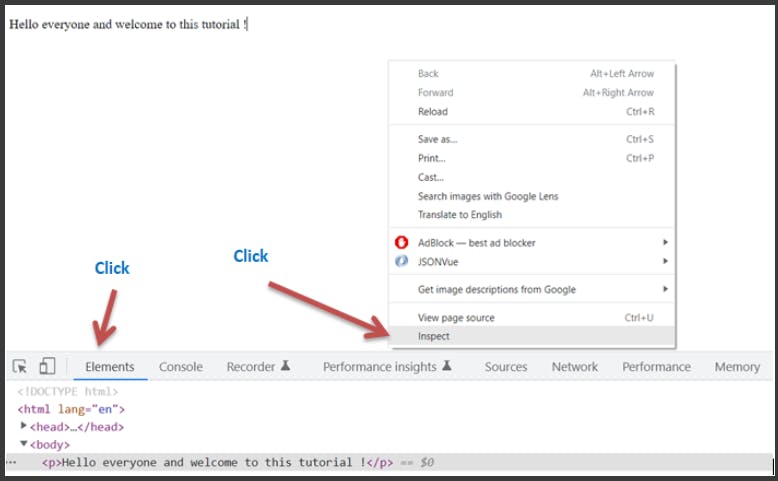
To do that we have to access the development tool of the browser.
So Right click on the mouse and go to the “Inspect” area, click on “Inspect” and once clicked the browser console will open.
Once opened go to “Elements” instead of “Console”, and there you will see all your HTML code.
Another way to open the development tool without a right click is to click on ctrl + shift + i.


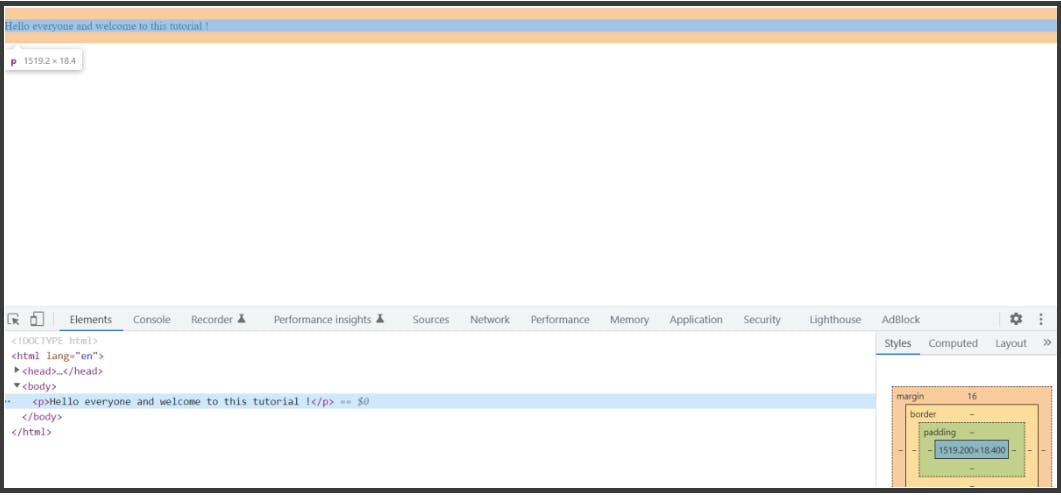
As you can see, after hovering over the paragraph in the development tool, on the browser we can clearly see that the paragraph is inside a blue space or rectangle, and this blue space is surrounded by an orange space.
And what does this orange space mean?
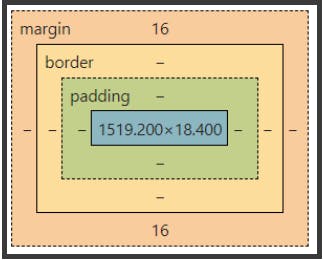
The orange space means the margin. It is the margin set between this paragraph and other HTML elements. And you can see the explanation of the orange space in the box on the right in the development tool. Just go to the right and scroll a little bit down:

And it is this orange space that makes an element a block element. It is this orange space that does not let any other element be in the same line as the paragraph, and the paragraph occupies all the block because of this orange space because as you see, the orange space takes all the width of the page.
Another way to view things, we can say that a block element is arrogant and does not let anyone approach it. What a difficult guy ! 😤
An element is a block element because by default the CSS property display is set to block.
2)- Inline element
On the other hand there is the inline element.
Unlike block element, inline element is modest and accepts other HTML elements to be next to it. 😀
Let’s take an image as an example:



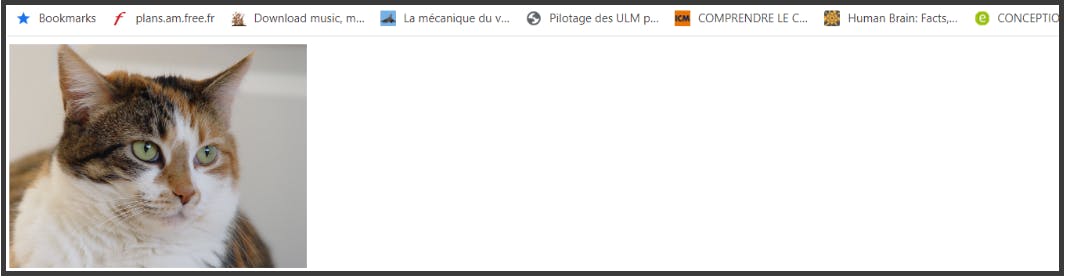
So in the browser we’ll have:

That’s why the image is an inline element. Because it occupies only the space tailored to its width, and not the width of the entire page.
In the absence of the orange space, the HTML element can accept other HTML elements to be next to it.
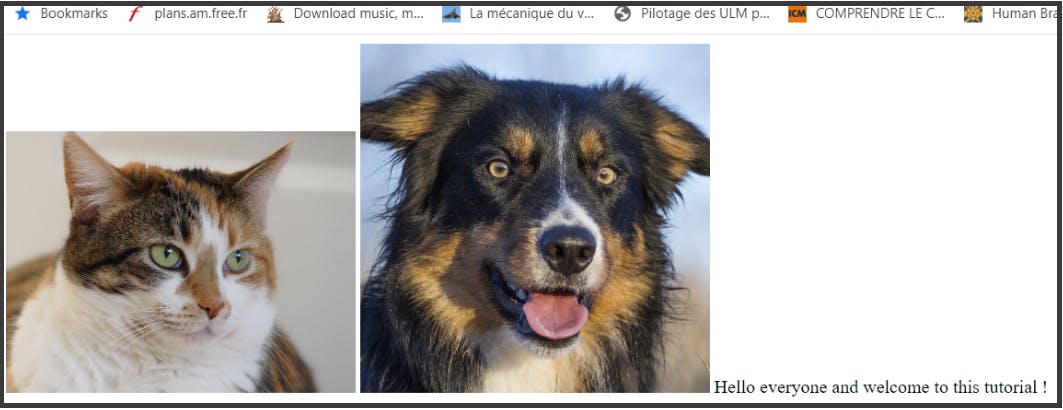
So if we want for example to add another image next to the cat image we can. Let’s add another image:



However if you try to add a paragraph next to the image it will not work, because as we said, the paragraph is a block element, and a block element is arrogant.
So it will generate a return to a new line, and then the paragraph will be created in the new line.
An element is an inline element because by default the CSS property display is set to inline.
3)- Inline-block element
Now let’s say that we want the 2 images and the paragraph to be in one line. How to do that?
Well, here comes the CSS property inline-block.
Let’s give the paragraph the property of inline-block.



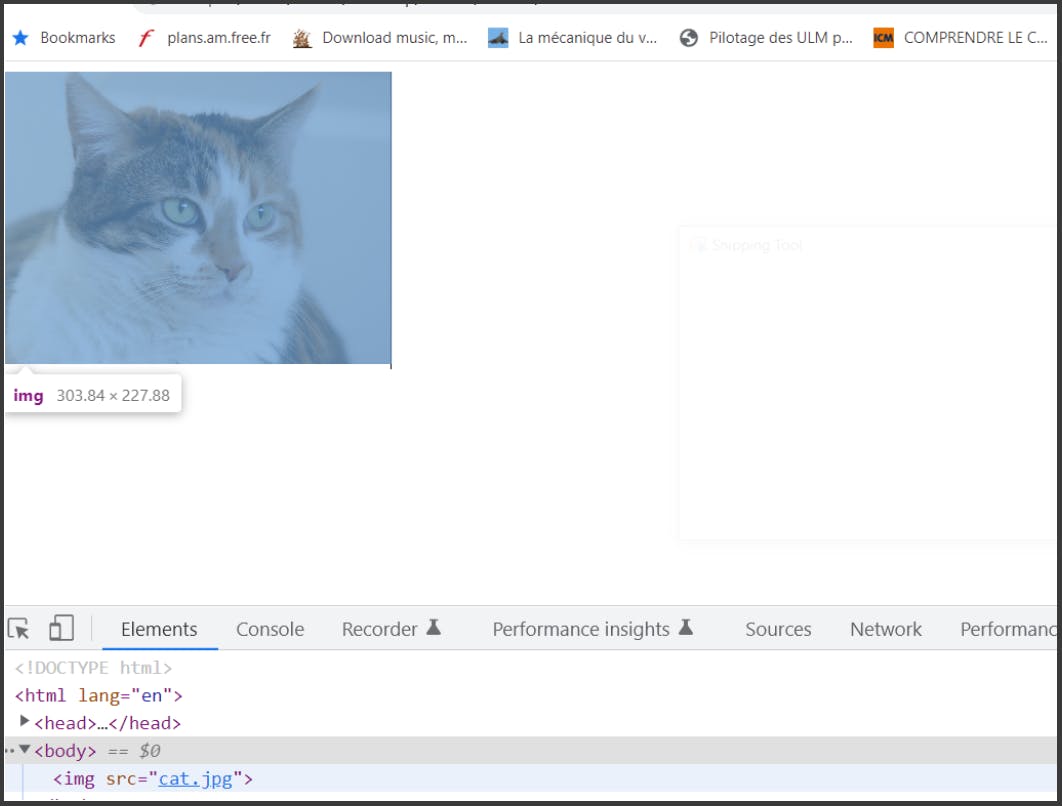
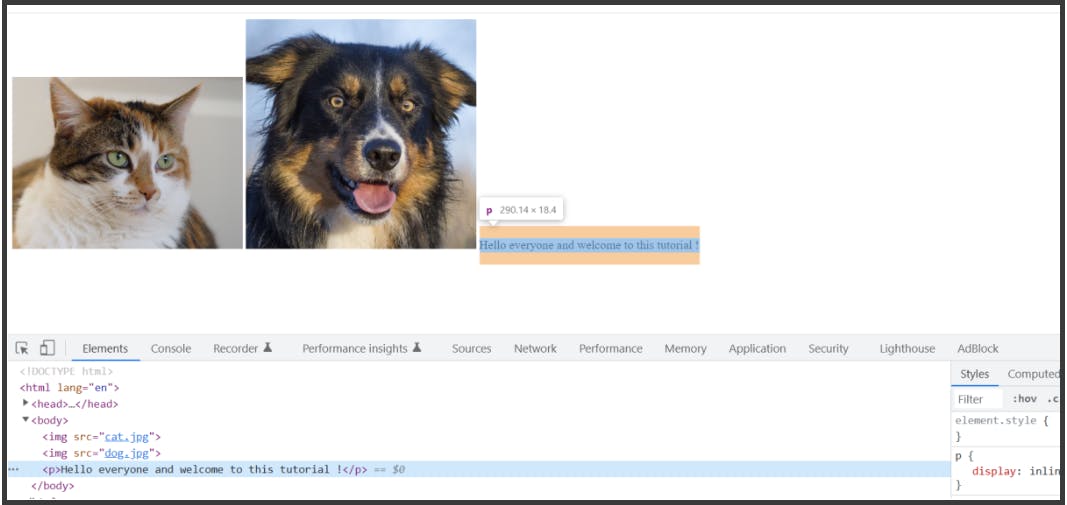
Let’s go one more time to the development tool and open it.
What is interesting is when you hover over the paragraph. You will see this:

But why we chose inline-block property? Why we did not just set the display CSS property of the paragraph to inline instead of inline-block? Because it would have worked also and all the elements would have been aligned as well.
To answer this question read the next paragraph.
4)- Difference between inline and inline-block
Let’s take an example of a long paragraph.

Now let’s set the display property to inline and add some left, right, top and bottom margins to the paragraph.

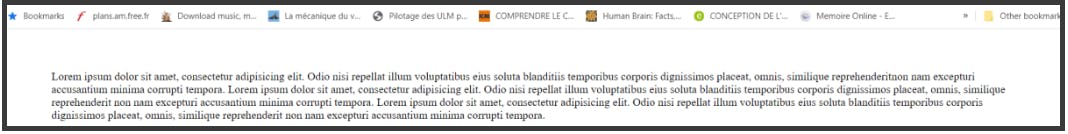
When we added the inline property the paragraph became an inline element.
As you can see, an inline element does not respect the top and bottom margins, and in this particular case neither the left and right margins.
Although the first line moved a little bit to the left, but still the other lines did not move at all, not to mention the space between the first line and the top of page. There is no space at all.
whereas if we set the display property of the paragraph to inline-block we’ll have this result:

Another difference is the width and the height properties.
Let’s remove the margin property and go back to our paragraph which has inline as CSS property.
So now if we want to set a width and a height to our paragraph we’ll add the following code:

However, if we set the display property of the paragraph to inline-block and we add a width and a height:


But with inline property, even if we set width and height and margin properties, they are not respected.
That’s why we use inline-block over inline property when we want to make all the elements aligned, to preserve the HTML element’s properties in case if we want to add width or height or margin.
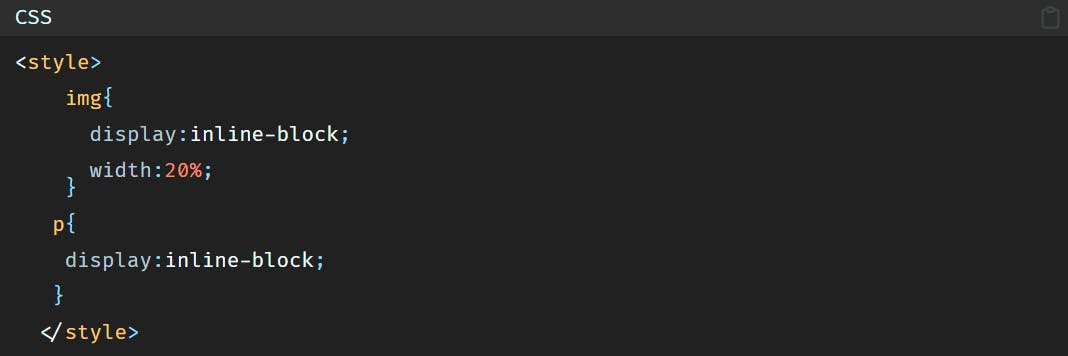
So to make the the 2 images and the paragraph aligned, we will set display property of all the elements to inline-block.
5)- Conclusion
To sum up there are 3 types of display properties for an HTML element:
- inline
- block
- inline-block
inline property does not respect the width, height or margin if they’re added, whilst inline-block and block properties do.
So best practice is to have inline-block elements in your code.