How to make a table in HTML?
To make a table in HTML we use the tag <table></table>.
A table is made of rows, and in HTML we call them table rows. To add table rows we use the tag
<tr></tr>.
Each table row will contain some data. This data is added inside cells, that we call table data, and that we add using the tag <td></td>.
Let's create a table to see how it works.
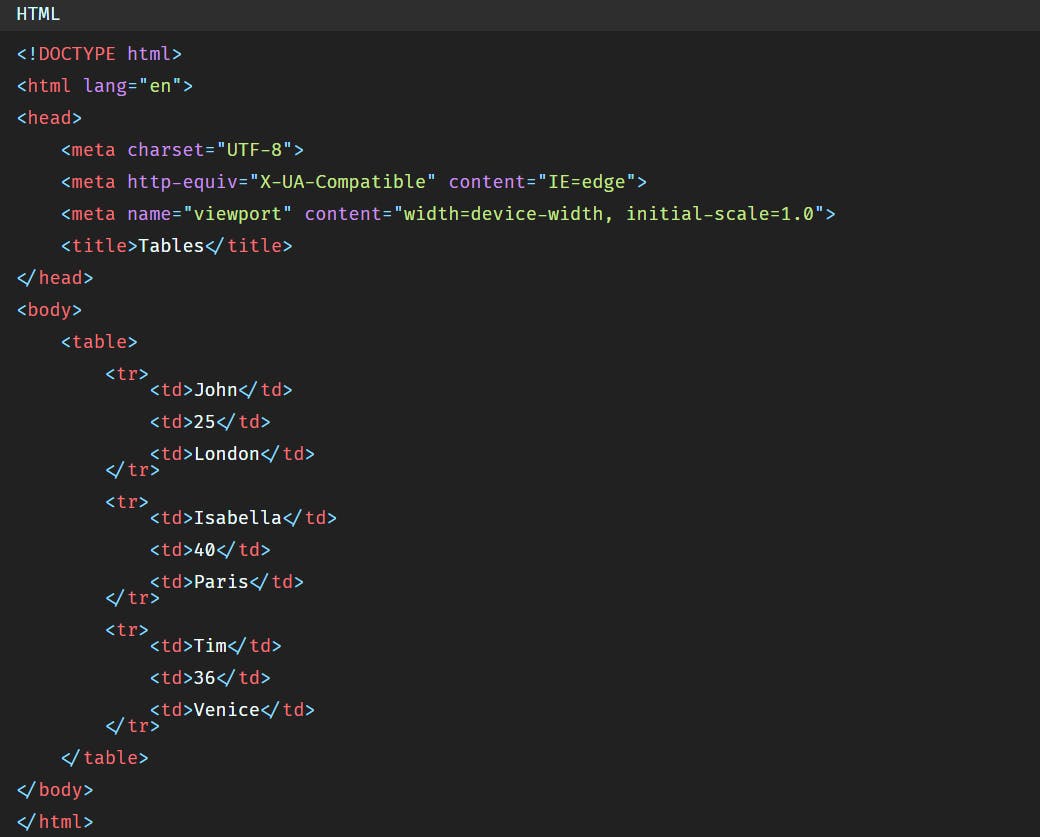
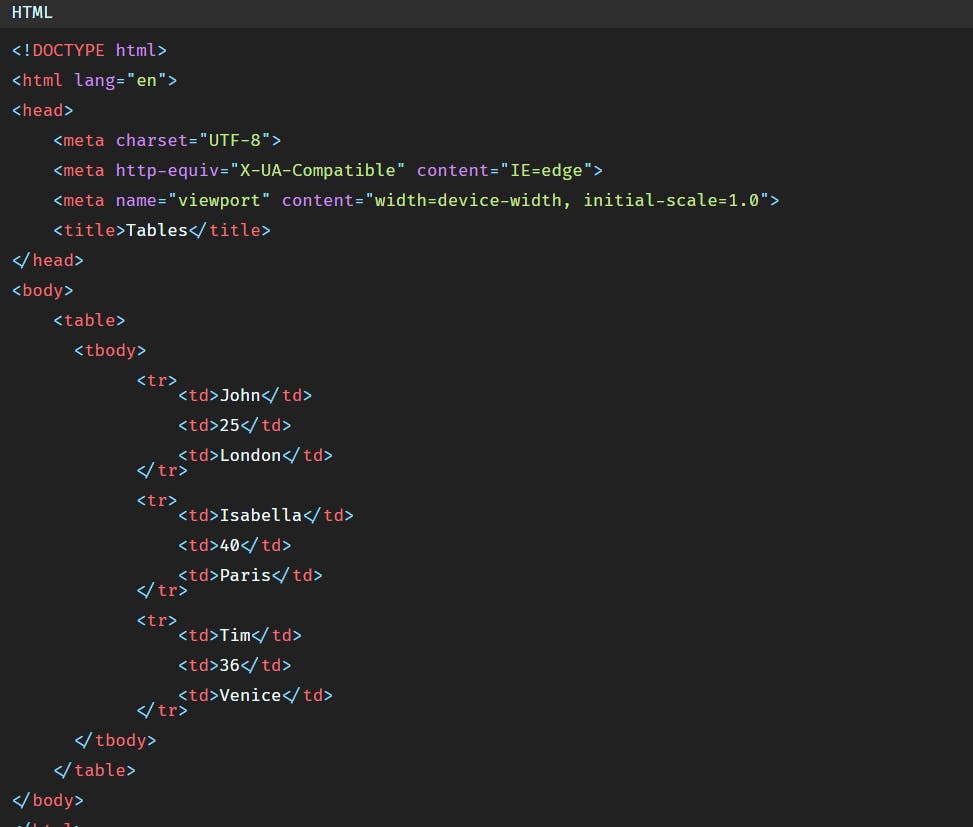
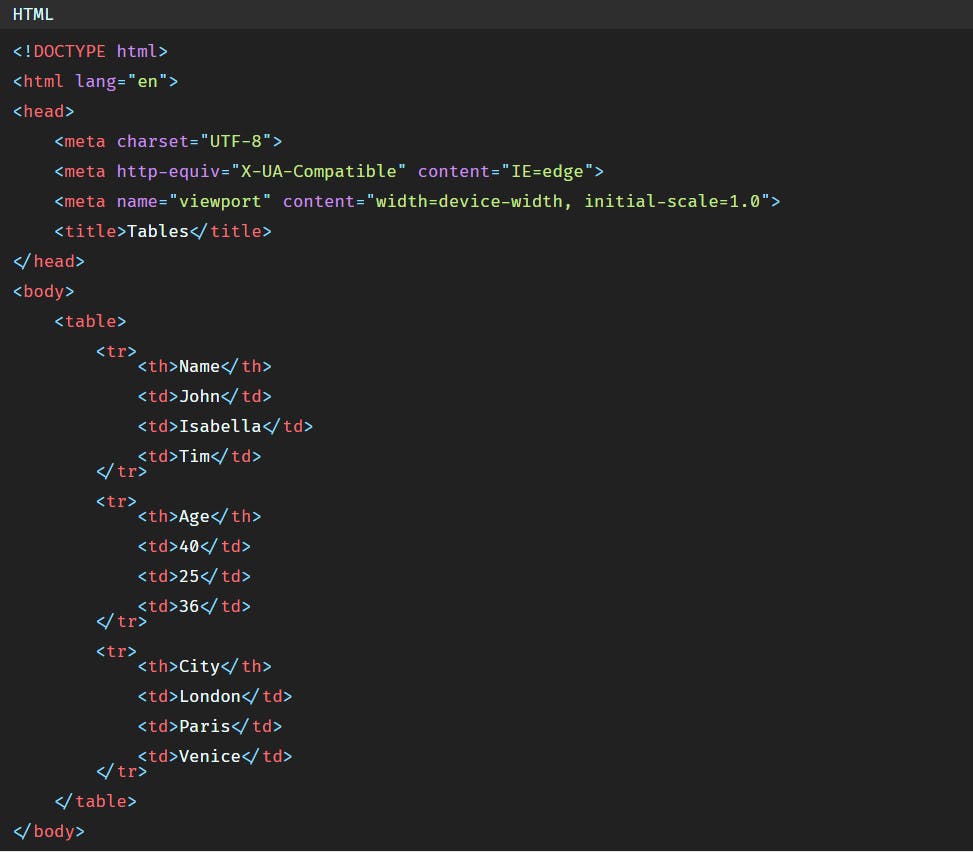
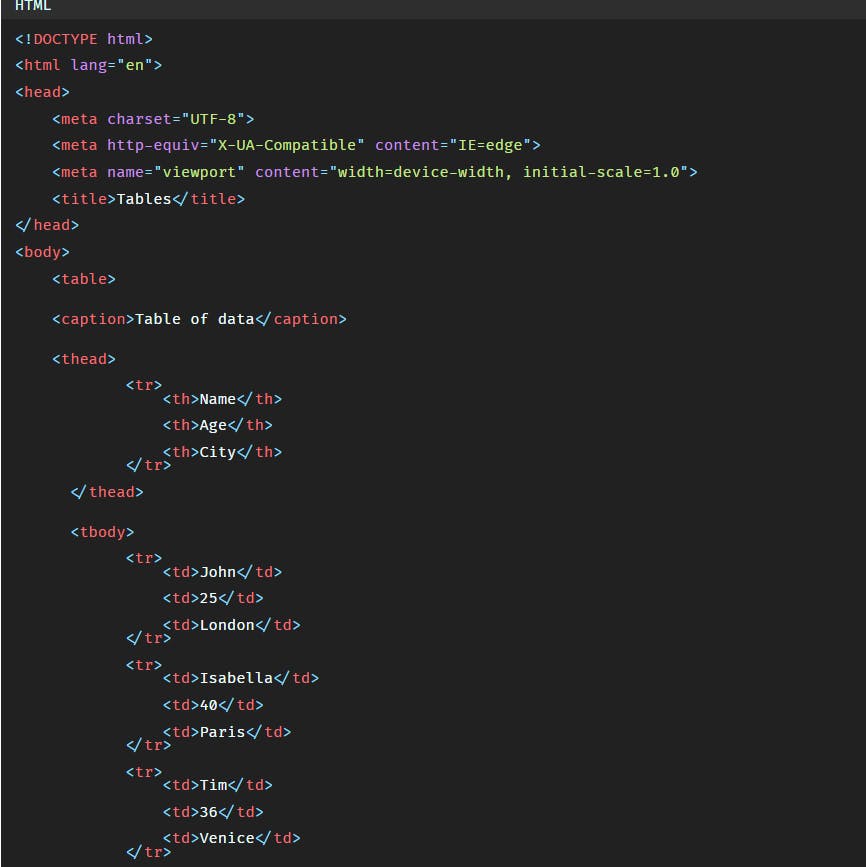
We will add a table with people's name, age and city. So the code will be:
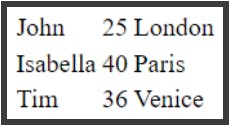
In the browser we have:
Here is our HTML table. We added the <tr></tr> tags inside the <table></table> tag, and the <td></td> tags inside the <tr></tr> tags. And each <td></td> tag represents a data that will be added to the same row of the table.
But our table does not look attractive as there is no style added and no borders between the rows and columns.
Let's add some borders before we move forward.
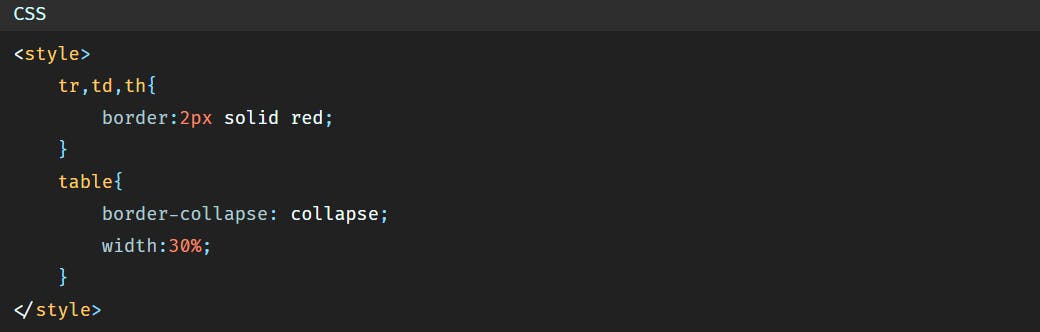
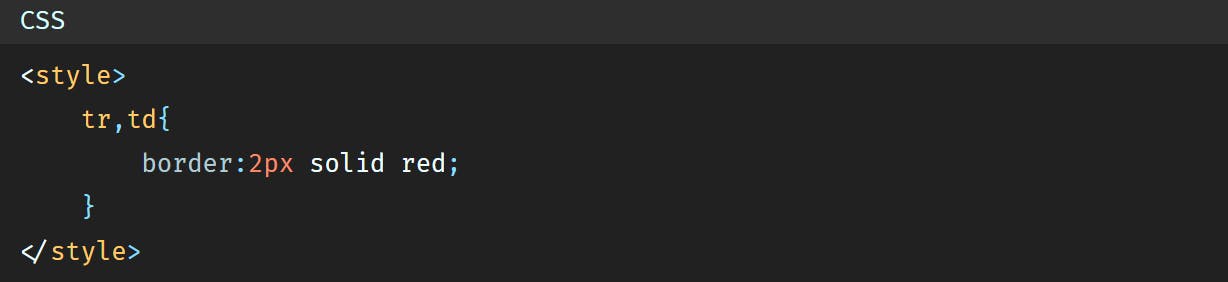
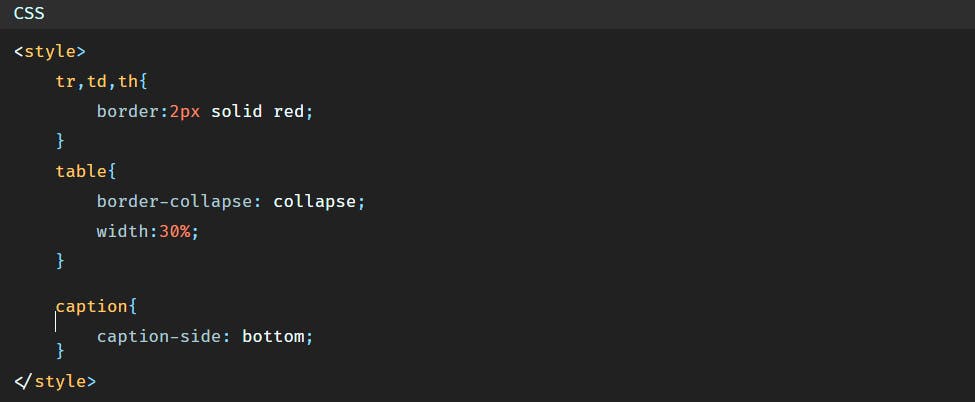
So the CSS code will be:

If you want to go in depth and know how to add borders in CSS check my tutorial: How to add borders to HTML elements
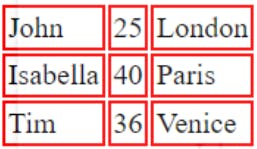
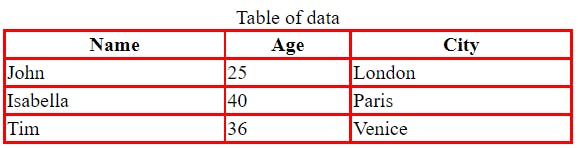
So in the browser we have:

So how to join these borders together to form one line?
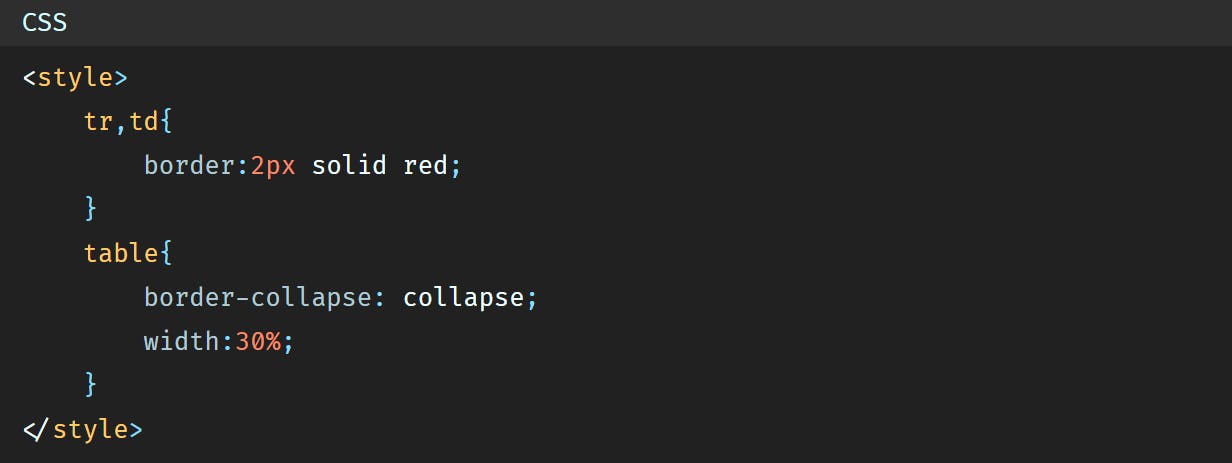
Well, for that we'll use the border-collapse CSS property and we'll give it collapse as a value. We'll also give the table a width of 30% to make it a little bit bigger.
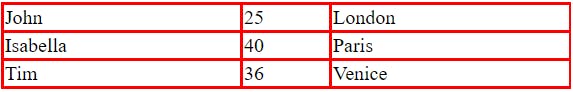
The CSS code becomes:


HTML table is made of 3 parts: The headers of the table, the body of the table and the footer of the table.
In this example we don't have the headers nor the footer because we did not add them, however we have the body, and the body is all the data that makes and build the table and that is not considered as table headers or footer.
To specify to the browser that this part of the table is actually the body of the table, we wrap all the data inside a <tbody></tbody> tag.
So the HTML code becomes:

<tbody></tbody> tag is here just to specify that this part of the table is the table's body.
Now if we want to add table headers, how can we do that?
a)- Table headers
Here in our example we have a table that contains people's name, age and city. But it is not clear for the user what the data is about unless if we add a sort of label to the table's columns to say that this column contains people's name, and this column contains people's age,and this column contains people's city. So these labels that we'll add are called table headers.
And to add them we'll use the tag <th></th> this time instead of <td></td>.
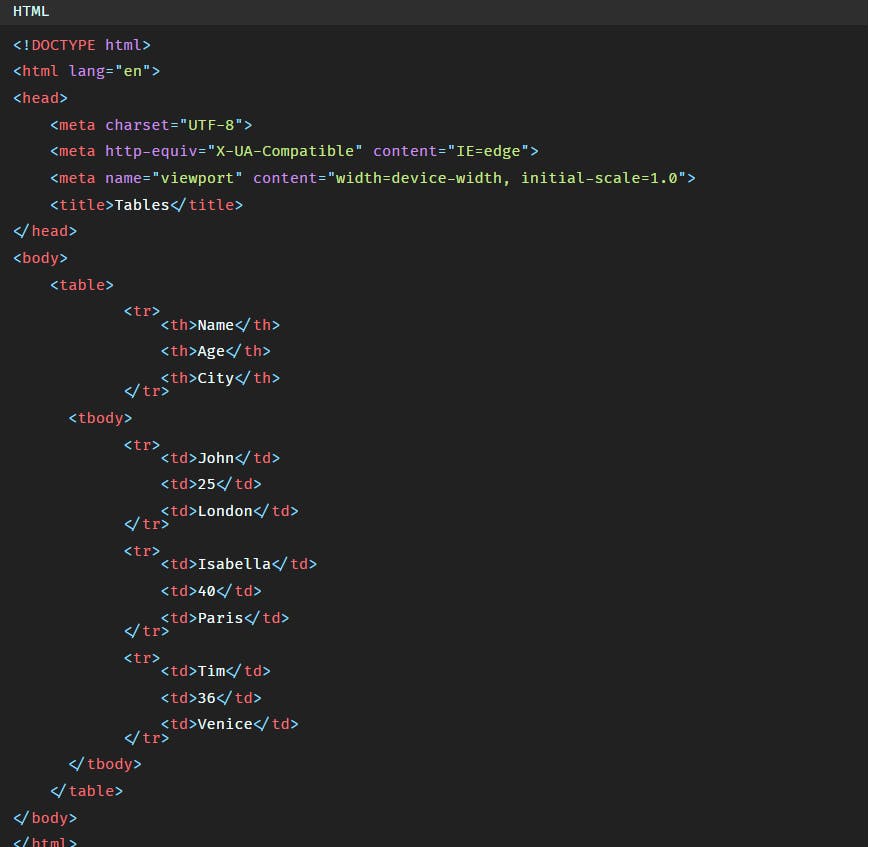
The HTML code will be:

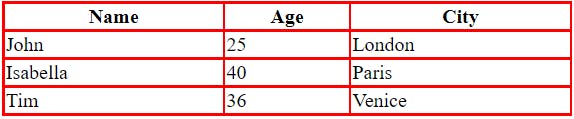
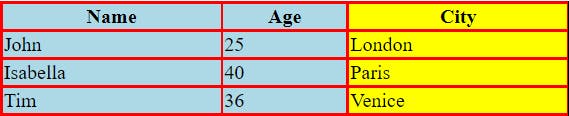
So in the browser we have:

<th></th> tag adds the table headers and make them automatically bold.
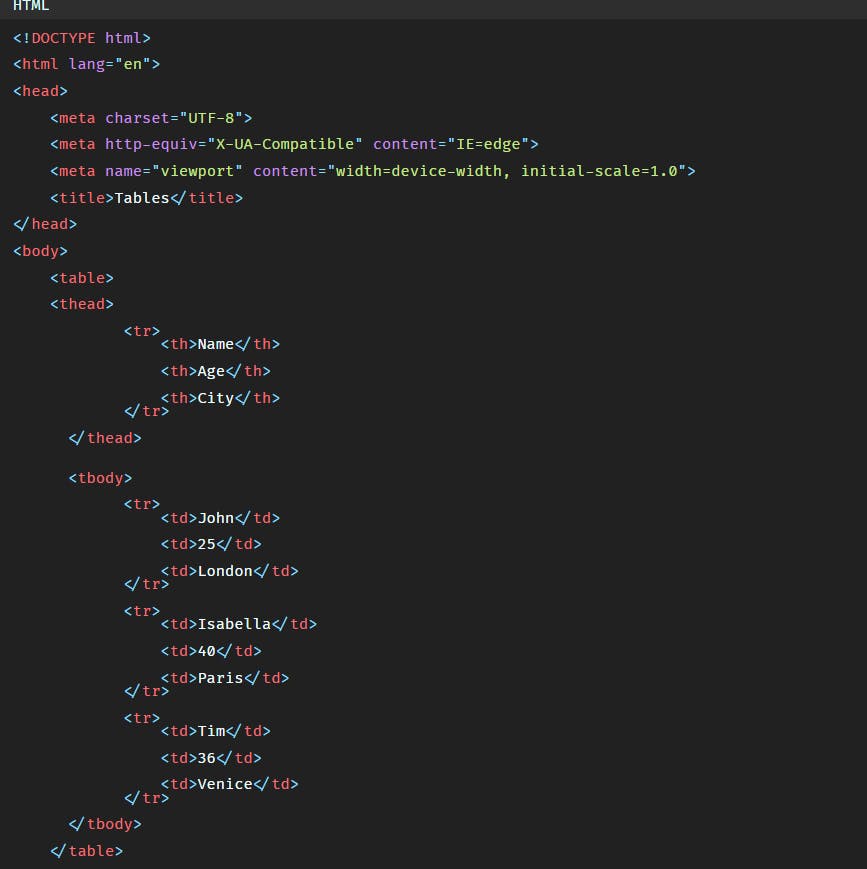
And same thing as for the <tbody></tbody> tag, to specify to the browser that this part of the table is the table headers we will add the <thead></thead> tag.
So the HTML code is:

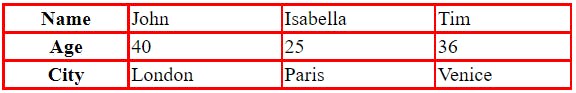
We can also add vertical headers instead of horizontal headers. Let's remove the <thead></thead> and <tbody></tbody> tags and create vertical headers.
The HTML code will be:

b)- Merging table cells and rows
1)-colspan property
Let's go back to the table that has horizontal headers.
So our table has 3 columns, which means we should have 3 headers.
Let's say this time we want to add only 2 headers: one header for the 2 first columns and one header for the third columns.
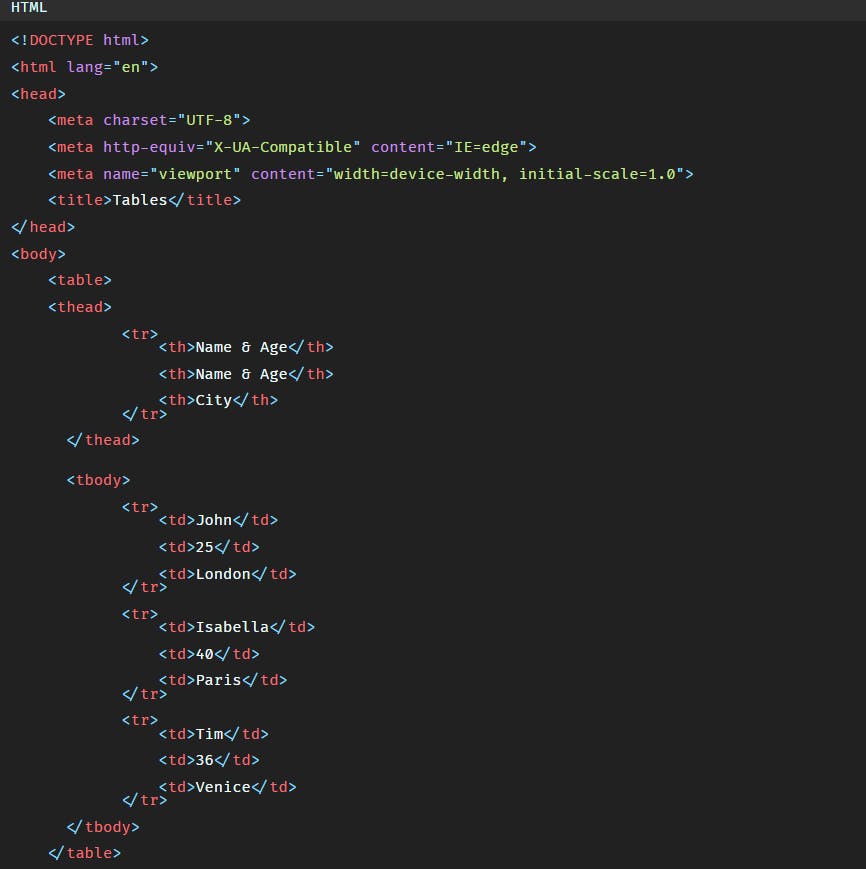
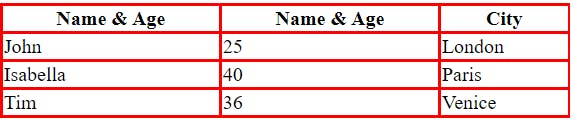
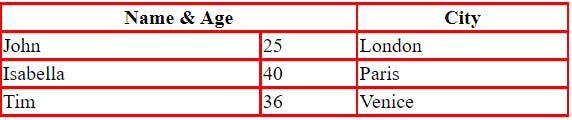
One way to do that is to add the same header name for the 2 first columns. So the HTML code will be:


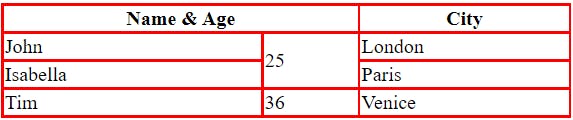
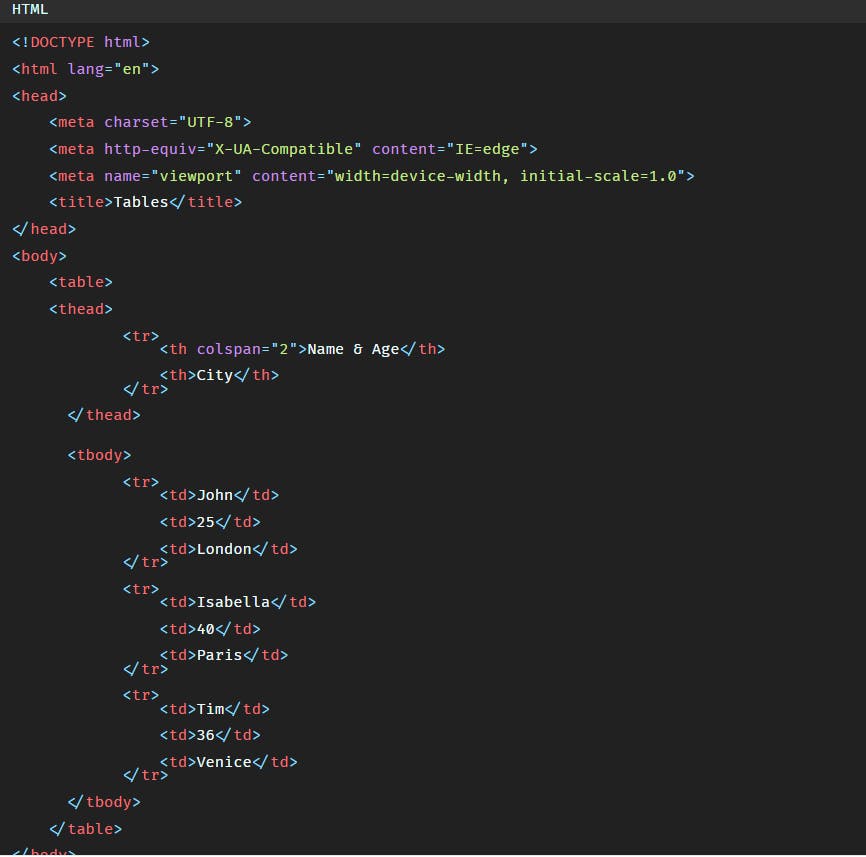
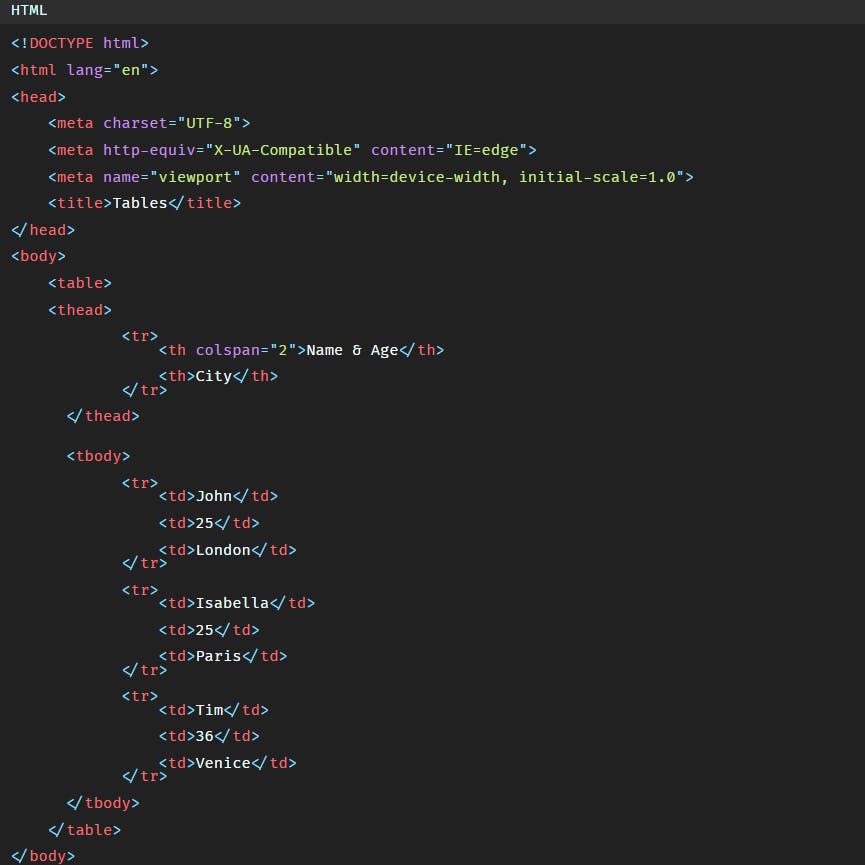
To do that properly we can merge both cells of the headers into one cell using the colspan property like this:


2)- rowspan
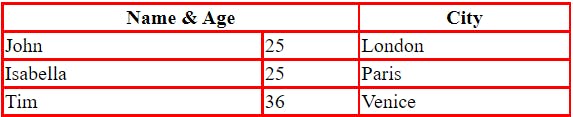
This time let's say that John and Isabella both have the same age that is 25 years old.
If we want to give them both the same age, one way to do it is to change the age in the <td></td> cell of Isabella like this:


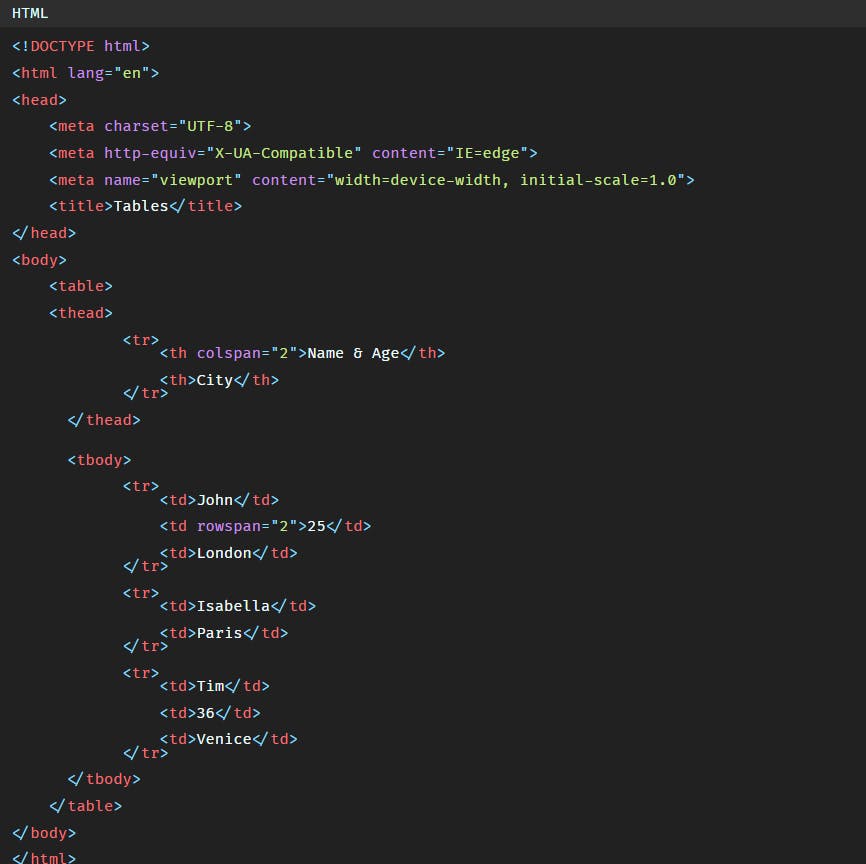
This time we will merge the cells vertically, so for that we'll use rowspan property.
We remove the <td></td> tag that contains Isabella's age and we add rowspan property inside the <td></td> tag of John to start the merge from John's cell.

c)- <colgroup></colgroup> tag
To add some style to a specific number of columns we use the <colgroup></colgroup> tag.
Inside the <colgroup></colgroup> tag we add the <col> tag with the span attribute that will help us set the number of columns we want to be styled.
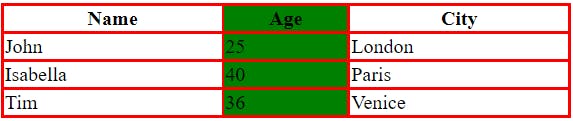
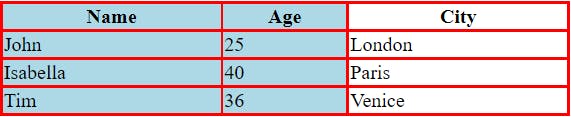
Let's say that we want to add light blue color to the 2 first columns.
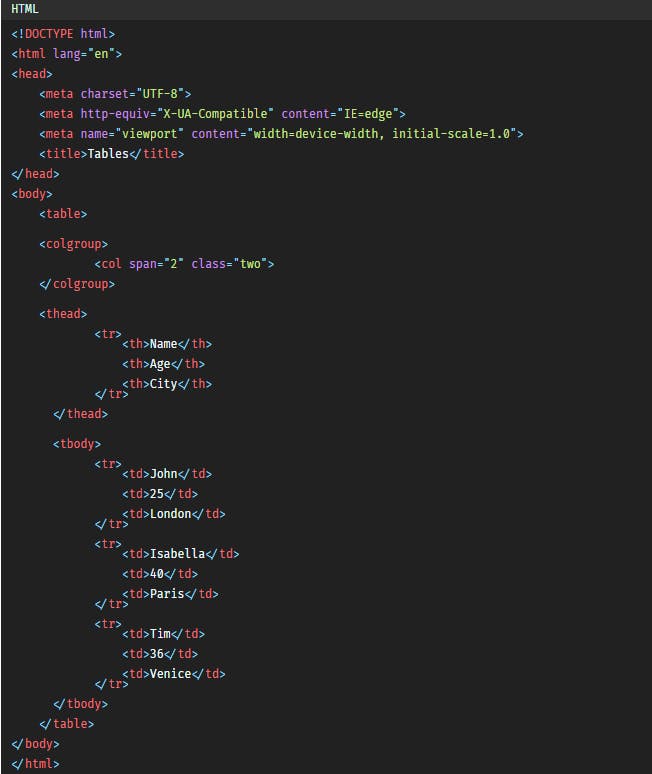
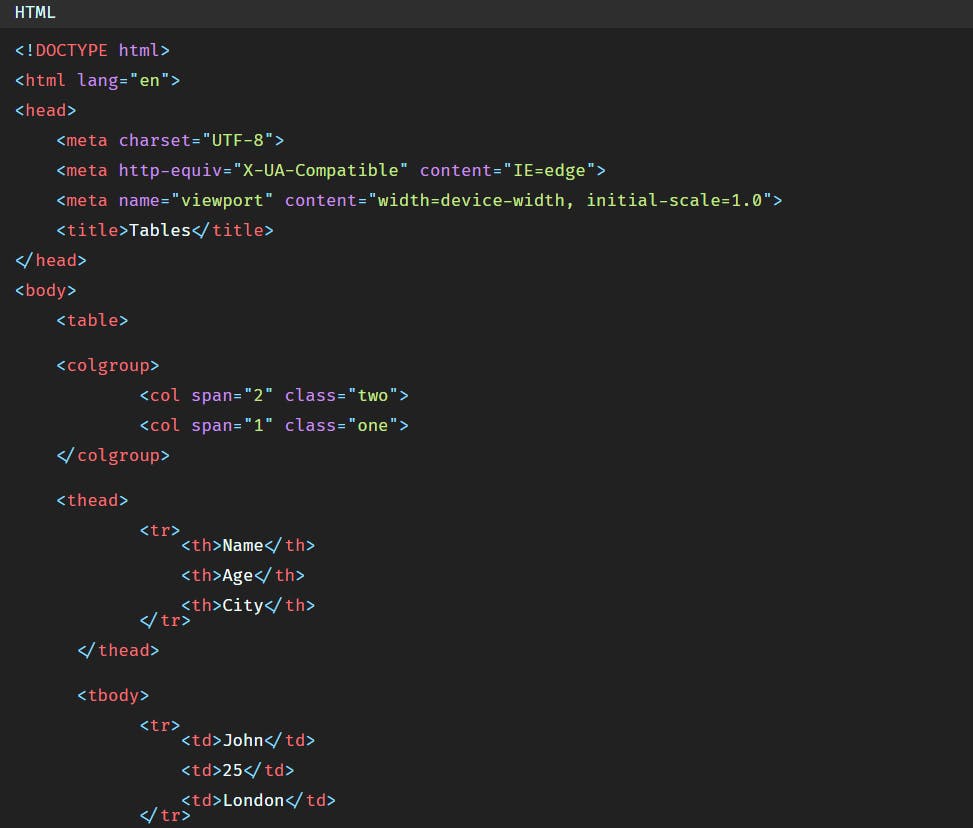
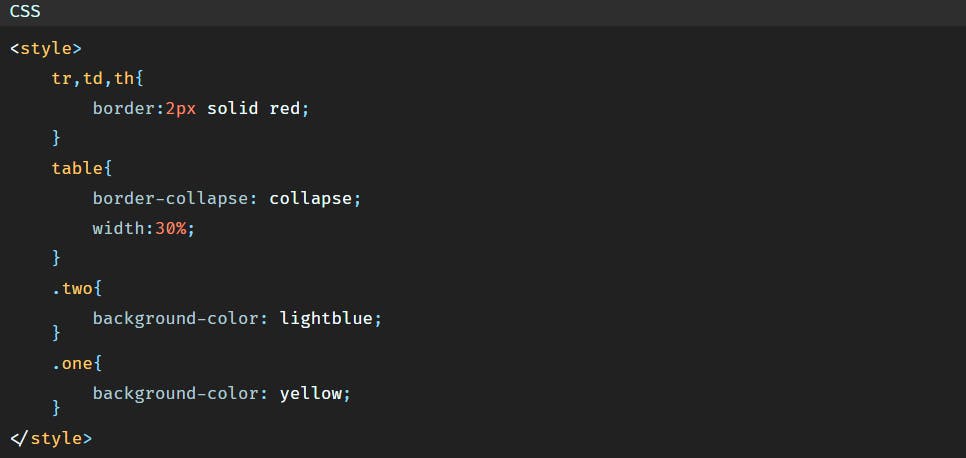
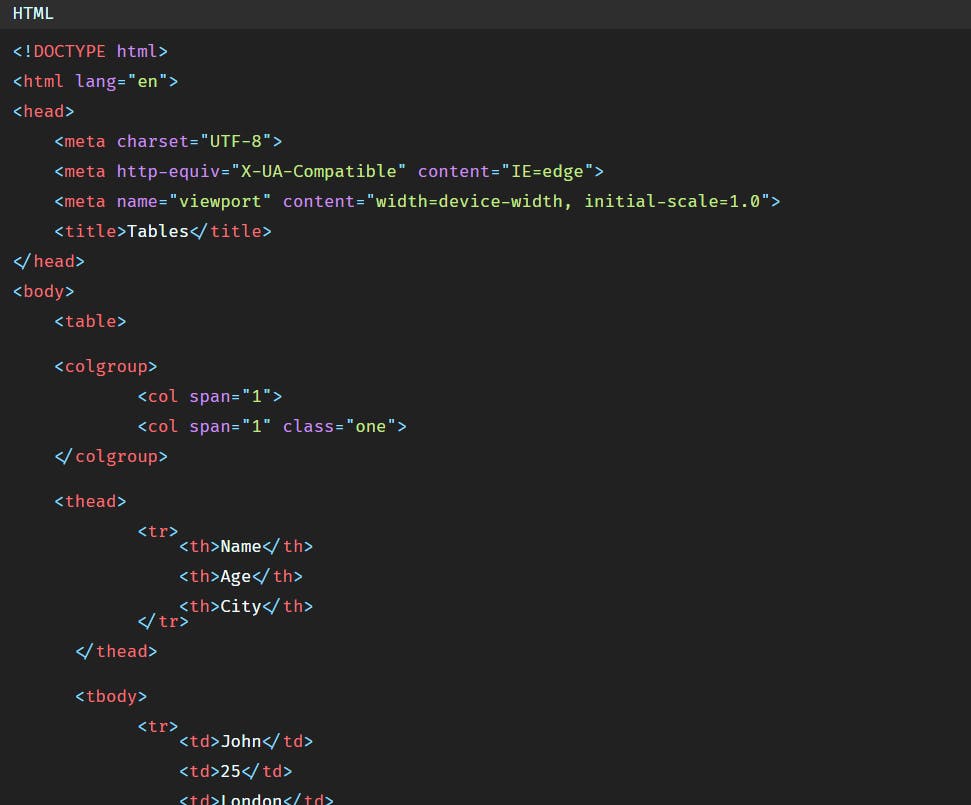
So the code will be:

<col> tag in CSS.
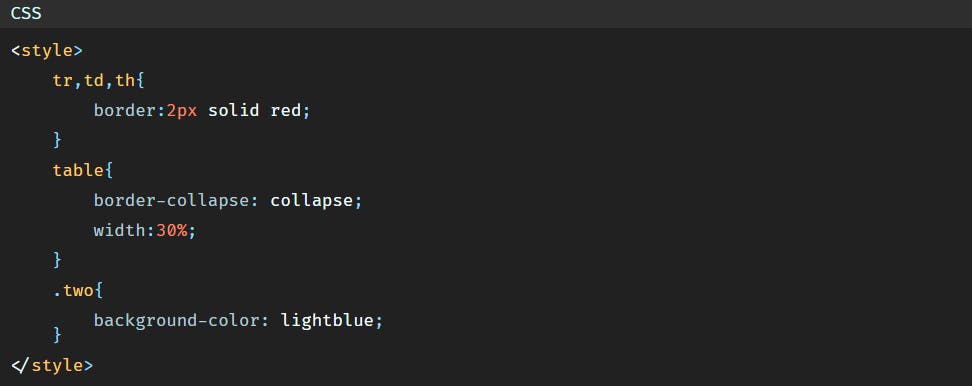
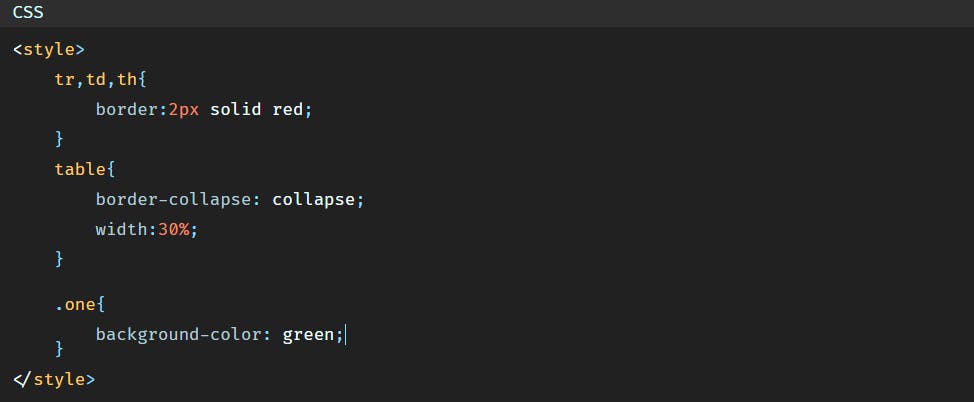
The CSS code will be:





<col> tag with the span attribute first that we don't select in CSS, because we don't want the first column to be styled, and then we add a second line of code of <col> tag and span attribute that we will select in CSS.


d)- Table caption
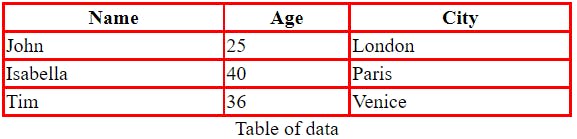
To add a title or a caption to the table we will use the <caption></caption> tag.
By default the caption of the table is always placed above the table.
To add the caption we'll add the following code:



Conclusion
In this tutorial we've seen HTML tables, various ways to implement them and also understood how to use them through many examples.
Tables are always used in communication, research, and data analysis, that's why mastering them is very important in today's world as they come handy in presenting data.